[React] Effect Hook - 1
2022.12.06
💡 Effect Hook
📌 Side Effect
Side Effect ( 부수효과 )
함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 경우 해당 함수는 Side Effect가 있다고 이야기한다. React에서는 컴포넌트 내에서 fetch를 사용해 API 정보를 가져오거나 이벤트를 활용해 DOM을 직접 조작할 때 Side Effect가 발생했다고 말한다.
let foo = 'hello';
function bar(){
foo = 'world'
}
bar(); // 여기서 bar는 Side Effect를 발생시킨다.
React에서 대표적으로 Side Effect를 발생시키는 3가지
setTimeout, fetch API, localstorage
Pure Function ( 순수 함수 )
순수함수란, 오직 함수의 입력만이 함수의 결과에 영향을 주는 함수를 의미한다. 함수의 입력이 아닌 다른 값이 함수의 결과에 영향을 미치는 경우, 순수함수라고 부를 수 없으며 순수함수는 입력으로 전달된 값을 수정하지 않는다.
순수함수에는 네트워크 요청과 같은 Side Effect가 없다. 순수함수의 특징 중 하나는, 어떠한 전달 인자가 주어질 경우, 항상 똑같은 값이 리턴됨을 보장한다. 그래서 예측 가능 함수이기도 하다.
React의 함수 컴포넌트
앞서 공부했던 React의 함수 컴포넌트는 props가 입력으로 JSX Element가 출력으로 나간다. 여기에는 어떠한 Side Effect가 없으며 순수함수로 작동한다.
function SingleTweet({ writer, body, createdAt }) {
return <div>
<div>{writer}</div>
<div>{createdAt}</div>
<div>{body}</div>
</div>
}
하지만 보통 React 애플리케이션을 작성할 때에는 AJAX 요청이 필요하거나, LocalStorage 또는 타이머와 같은 React와 상관없는 API를 사용하는 경우가 발생한다. 이는 React의 입장에서 모두 Side Effect이며 React는 이러한 Side Effect를 다루기 위한 Hook인 Effect Hook을 제공한다.
📌 Effect Hook 기본
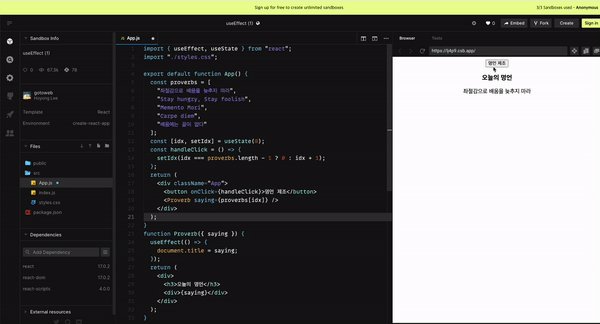
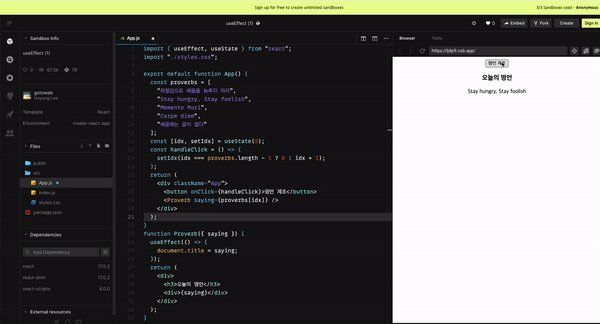
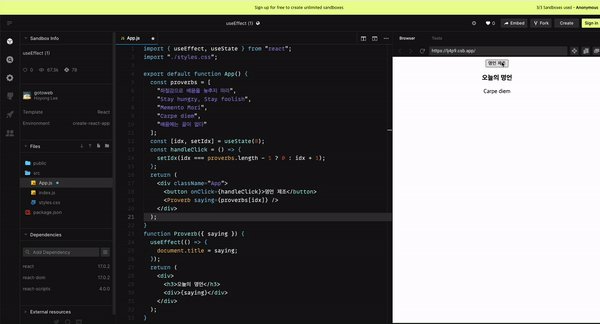
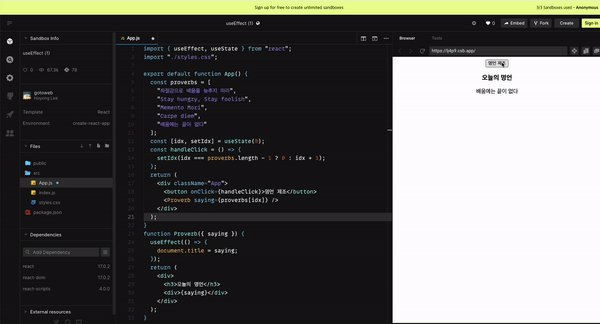
여기 간단한 명언 제조 어플 예제가 있다.

import { useEffect, useState } from "react";
import "./styles.css";
export default function App() {
const proverbs = [
"좌절감으로 배움을 늦추지 마라",
"Stay hungry, Stay foolish",
"Memento Mori",
"Carpe diem",
"배움에는 끝이 없다"
];
const [idx, setIdx] = useState(0);
const handleClick = () => {
setIdx(idx === proverbs.length - 1 ? 0 : idx + 1);
};
return (
<div className="App">
<button onClick={handleClick}>명언 제조</button>
<Proverb saying={proverbs[idx]} />
</div>
);
}
function Proverb({ saying }) {
useEffect(() => {
document.title = saying;
});
return (
<div>
<h3>오늘의 명언</h3>
<div>{saying}</div>
</div>
);
}
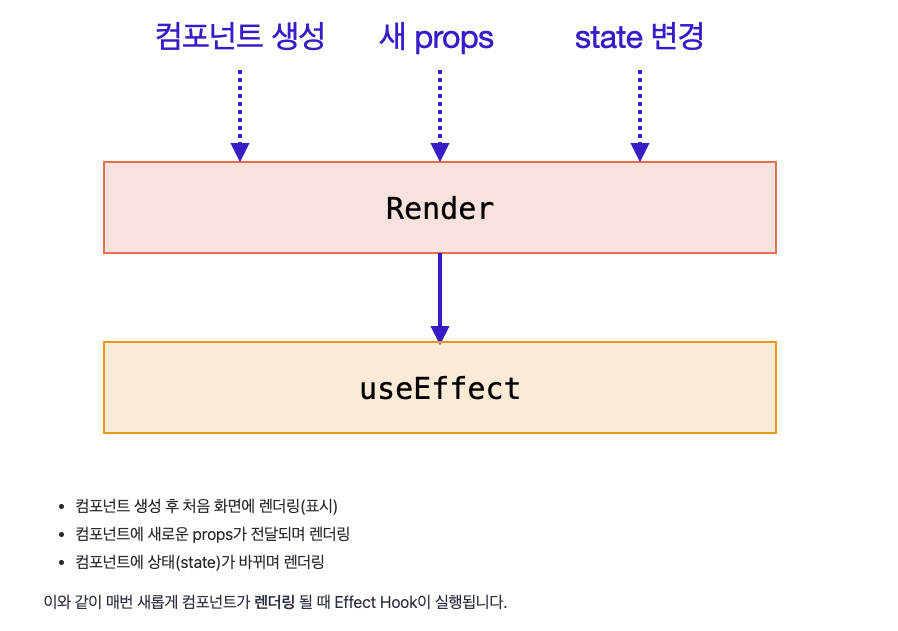
useEffect는 컴포넌트 내에서 Side Effect를 실행할 수 있게 하는 Hook이다.
useEffect의 첫 번째 인자는 함수이다. 해당 함수 내에서 sideEffect를 실행하면 된다.
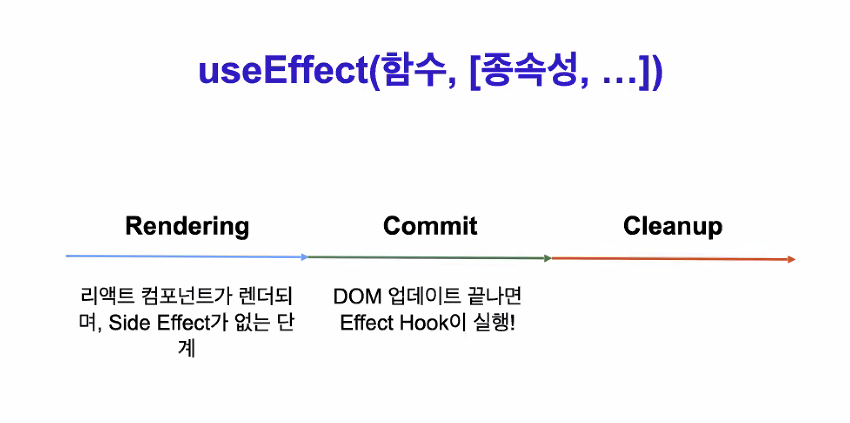
그렇다면 이들은 언제 실행되는가?



Comments