[React] SPA & Routing
2022.11.28
💡 React SPA
📌 SPA [ Single Page Application ]
서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아 그 정보를 기준으로 현재의 페이지를 업데이트함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트를 의미한다.
ex ) Youtube에서 동영상을 재생하고 다른 요청을 할 수 있는 것
장점
- 전체 페이지가 아닌 필요한 부분의 데이터만 받아올 수 있어 빠르다
- 서버는 요청 받은 데이터만 넘겨주기에 과부하 문제가 현저히 줄어든다.
- 전체 페이지를 렌더링 하지 않아도 된다. ( 더 나은 유저경험 제공 )
단점
- JavaScript 파일의 크기가 크다. ( 첫 화면 로딩 시간이 길어진다. )
- 검색 엔진 최적화가 안좋다.
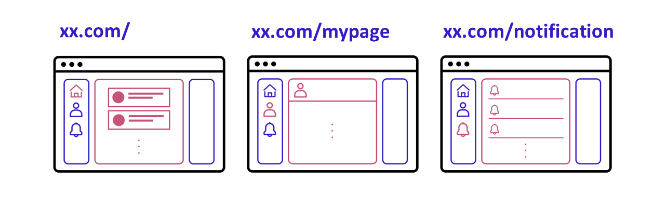
📌 Routing
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.

이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 Routing이라고 한다.
React에는 이 기능이 내장되어 있지 않기때문에 React Router를 사용해야 한다.
React Router의 주요 컴포넌트
<BrowserRouter> // router
<Routes> // route matchers
<Route> // route matchers
<Link> // route changers
이 컴포넌트들을 사용하기 위해서는 React Router를 라이브러리에서 따로 불러와야 한다.
터미널을 통해 설치
npm install react-router-dom@^6.3.0
import로 라이브러리 불러오기
import React from 'react'
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
이렇게 하면 React Router를 사용하여 SPA를 구현하기 위한 모든 준비는 끝났다.
이제 과제를 통해 이를 활용하자
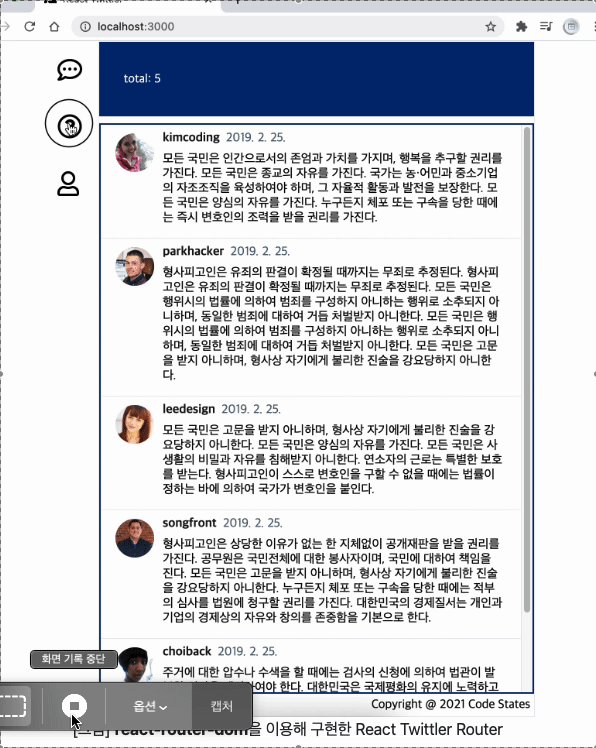
👨🏻💻React-Twittler-SPA
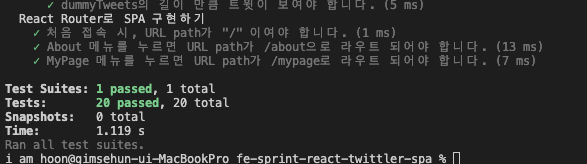
구현과제

📍 App.js
const App = () => {
return (
<BrowserRouter>
<div>
{/* TODO - BrowserRouter 컴포넌트를 작성합니다. */}
<div className="App">
<main>
<Sidebar />
<section className="features">
{/* TODO - Routes와 Route 컴포넌트를 이용하여 경로(path)를 설정하고 Tweets, Mypage, About 컴포넌트를 연결합니다. */}
<Routes>
<Route path='/' element={<Tweets />}/>
<Route path='/about' element={<About />}/>
<Route path='/mypage' element={<MyPage />}/>
</Routes>
</section>
</main>
</div>
</div>
</BrowserRouter>
);
};
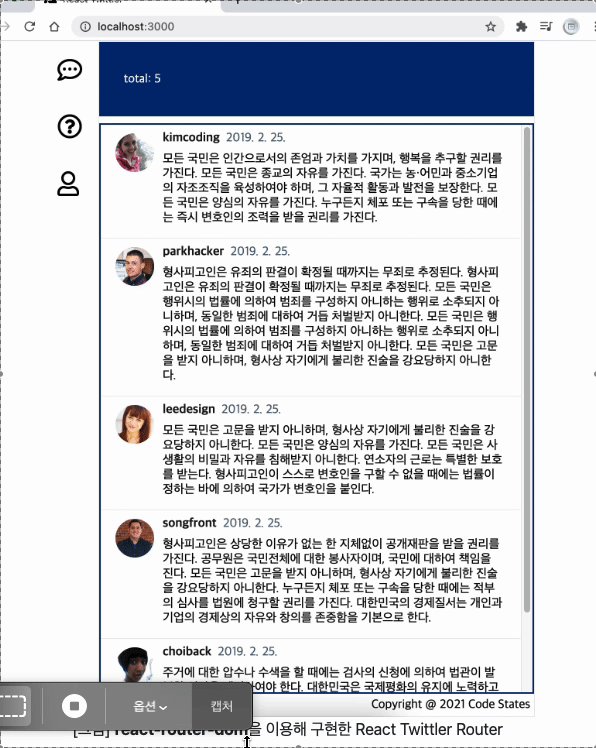
📍Tweets.js
<ul className="tweets">
{dummyTweets.map((tweet) => {
return (
<li className="tweet" key={tweet.id}>
<div className="tweet__profile">
<img src={tweet.picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className="tweet__username">{tweet.username}</span>
<span className="tweet__createdAt">{tweet.createdAt}</span>
</div>
<div className="tweet__message">{tweet.content}</div>
</div>
</li>
)
})}
</ul>
{/* TODO - Footer 컴포넌트를 작성합니다. */}
<Footer />
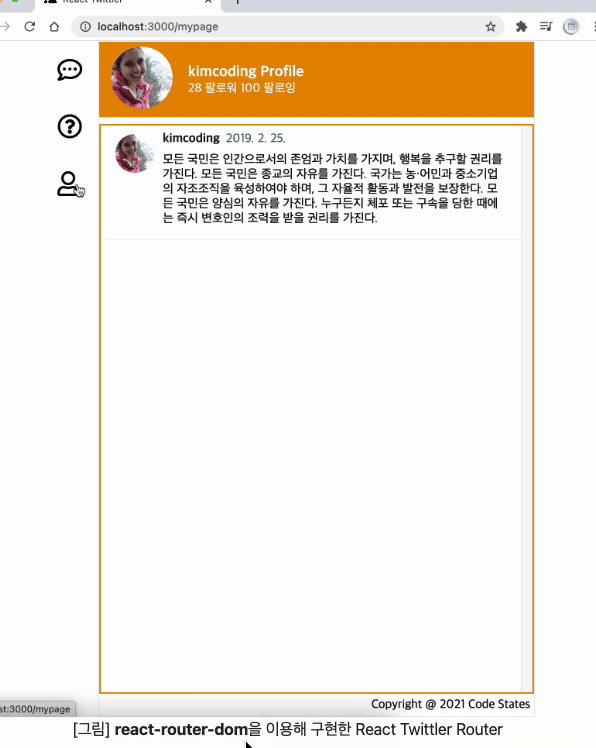
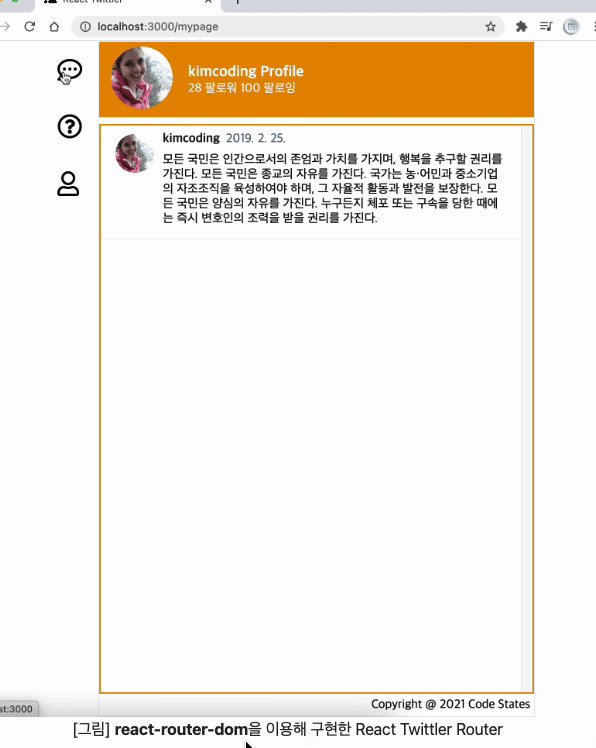
📍Mypage.js
<ul className="tweets__mypage">
{/* TODO : dummyTweets중 kimcoding 이 작성한 트윗 메세지만 있어야 합니다. */}
{filteredTweets.map((tweet) => {
return(
<li className="tweet" key={tweet.id}>
<div className="tweet__profile">
<img src={tweet.picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className="tweet__username">{tweet.username}</span>
<span className="tweet__createdAt">{tweet.createdAt}</span>
</div>
<div className="tweet__message">{tweet.content}</div>
</div>
</li>
)
})}
</ul>
<Footer />
📍Sidebar.js
const Sidebar = () => {
const navigate = useNavigate();
const goBack = () => {
navigate(-1)
}
return (
<section className="sidebar">
{/* TODO : About 메뉴 아이콘과 Mypage 메뉴 아이콘을 작성하고 Link 컴포넌트를 이용하여 경로(path)를 연결합니다. */}
<Link to='/'>
<i className="far fa-comment-dots"></i>
</Link>
<Link to='/about'>
<i className="far fa-question-circle"></i>
</Link>
<Link to='/mypage'>
<i className="far fa-user"></i>
</Link>
<a><i onClick={goBack} className="fas fa-undo"></i></a>
</section>
);
};
뒤로가기 기능까지 구현해보았다. 사실 이외에도 많은 코드들이 있지만 중점적인 것 위주로만 포스팅해보았다.


Comments