[React] React 기초 JSX ?
2022.11.25
💡 React 기초 학습
🧐 JSX가 뭔데?
JSX는 JavaScript XML의 줄임말이며 문자열, HTML과는 다르다. React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 문법을 활용하여 우리는 React 엘리먼트를 만들 수 있다.
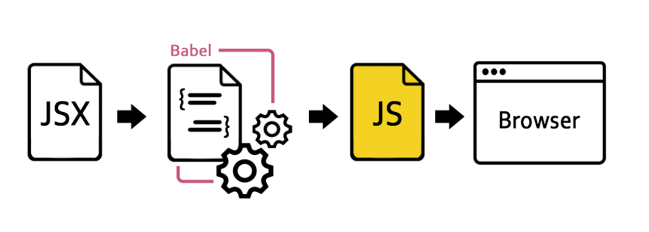
그렇다고 이것이 자바스크립트 코드인가? 아니다. 그럼 어떡하라고? -> 브라우저가 이해할 수 있는 자바스크립트 코드로 변환해야한다.
그 역할을 Babel이라는 것이 한다. Babel은 JSX를 브라우저가 이해할 수 있는 자바스크립트로 컴파일 한다.

React에서는 DOM과는 다르게 CSS,JSX 문법만 가지고 웹 애플리케이션을 개발할 수 있다. JSX를 사용하면 자바스크립트만으로 마크업 형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이다.
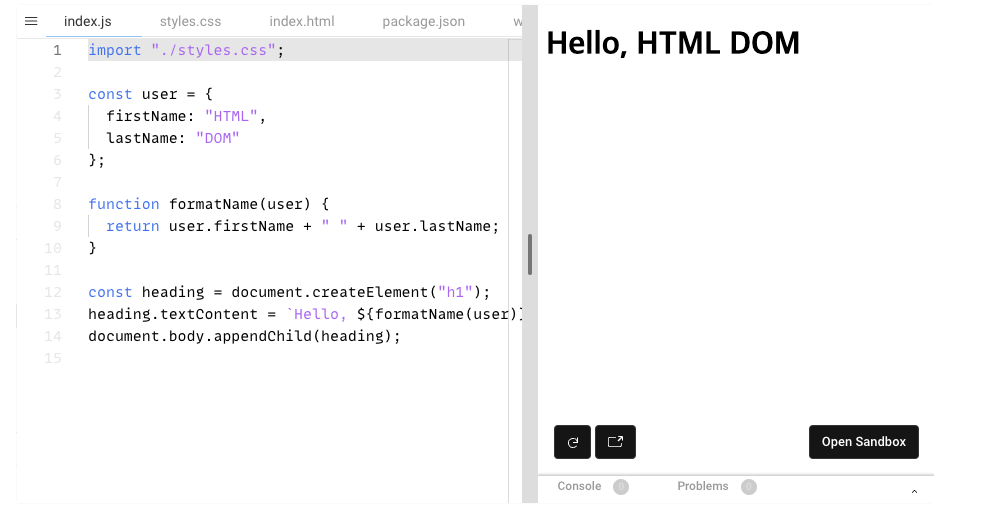
📌 기존 DOM으로 엘리먼트 생성

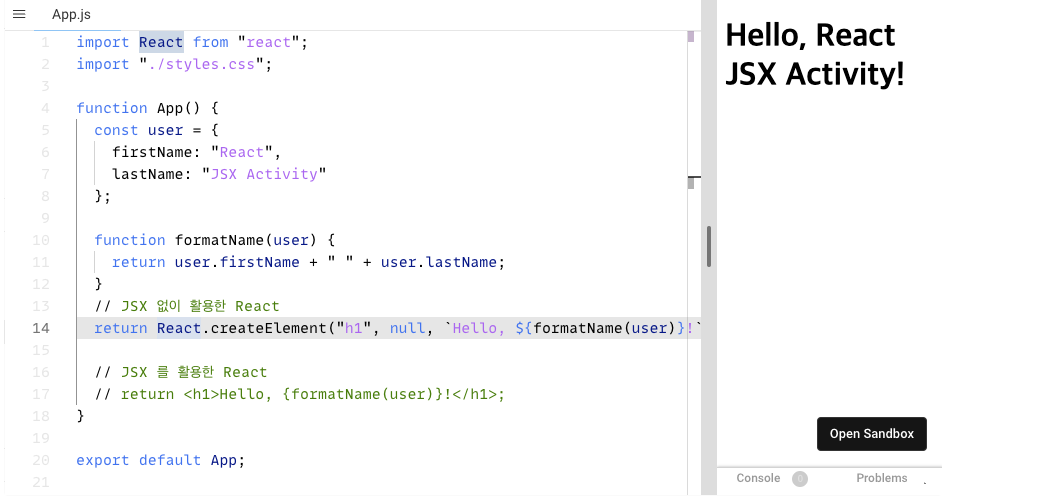
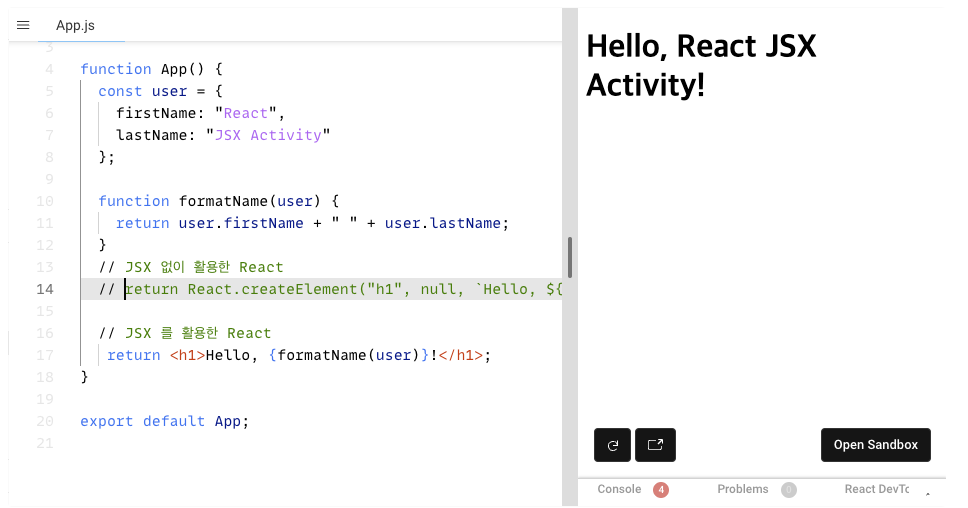
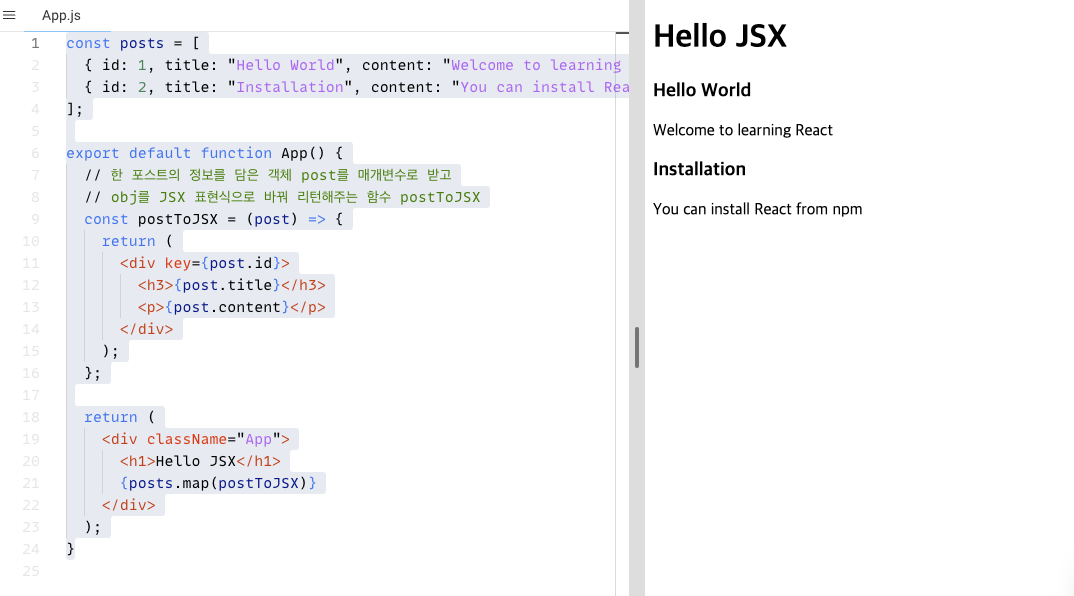
📌 React로 엘리먼트 생성


DOM의 예시와는 다르게 App.js 하나의 자바스크립트 파일 안에서 HTML,JS로 나누어졌던 일을 한번에 처리할 수 있다.
🧐 JSX규칙?
- 하나의 엘리먼트 안에 모든 엘리먼트가 포함
<div>
<div>
<h1> hello</h1>
</div>
<div>
<h2> hello</h2>
</div>
</div>
최상위에서 태그로 감싸주어야 한다.
- 엘리먼트 클래스 사용시, className으로 표기
<div className='exampleClass'> hello ! </div>
// clssName이 아닌 class로 작성하면 React에서는 이를 HTML 클래서 속성이 아닌 자바스크립트 클래스로 받아들인다.
- 자바스크립트 표현식 사용시, 중괄호{ } 사용
function App(){
const name = 'sehoon Kim'
return (
<div>
Hello, {name}
</div>
)
} // 중괄호를 사용하지 않으면 일반 텍스트로 인식
- 사용자 정의 컴포넌트는 대문자로 시작
- 조건부 렌더링은 if문이 아닌 삼항연산자 사용
<div>
{
(1+1 === 2) ? (<p> 정답 </p>) : (<p> 오답 </p>)
}
</div>
// if문은 표현식이 아니기 때문에 syntax error가 발생
// 삼항연산자는 표현식
- 여러 개의 HTML 엘리먼트를 표시할 때, map( )함수 사용

map에 대해 더 자세하게 다룬 post에서 더 공부하자
공부하면서 이해를 위해 참조한 영상 : 코딩앙마

Comments