[React] : Component를 이용한 상세페이지
2022.07.22
React : Component 상세페이지 만들기
App.js - HTML 밑 부분에 아래와 같이 디자인해준다.
App.js
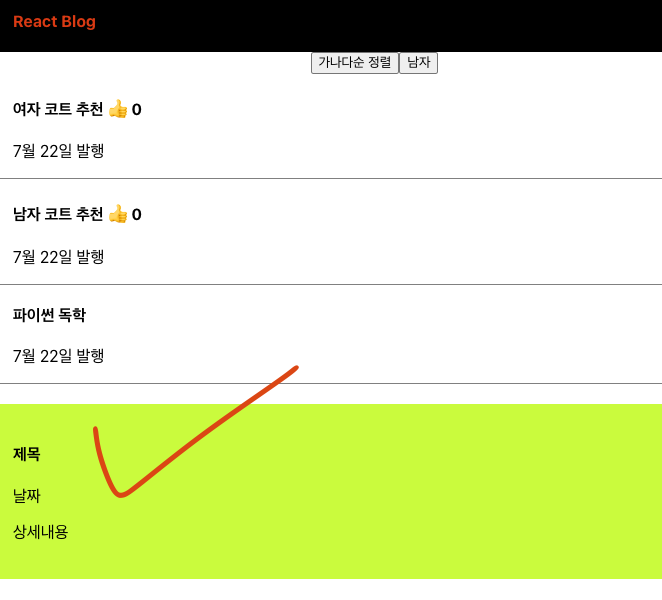
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
: 이 부분을 Componet로 만들어 줄 계획
App.css
.modal {
margin-top: 20px;
padding: 20px;
background-color: greenyellow;
text-align: left;
}
: 다음과 같이 modal UI를 만들어 보았다.
Component 만드는 법
- function 만들기 : 다른 function에 만들기 & 영어 대문자로 시작하기
- return( ) 안에 HTML 담기
- <함수명><\/함수명> 쓰기
현재 function App(){
} 이 만들어진 상태이기 때문에 이 중괄호 밖에 새로운 function 을 정의한다.
function Modal(){
return(
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
이렇게 만들어진 Component는 이렇게 사용된다.
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
이 HTML 코드를
<modal></modal>
: 다음과 같이 간단하게 만들 수 있다.

Component를 사용하면 좋을 때
- 반복적인 HTML을 축약할 때
- 사이즈가 큰 페이지들
- 자주 변경되는 HTML UI 들

Comments