[Network] HTTP & 네트워크 기초 1
2022.12.01
💡 HTTP & 네트워크 기초 1
📌 클라이언트
- 서버 아키텍처
우리가 사용하는 대부분의 웹 & 앱 어플리케이션은 인터넷에 연결되어있다. 그 이유는 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문이다.
현실에서 이런 경우는 없겠지만, 만약 앱과 연결된 서버가 존재하지 않는다면? 어떤 문제가 생길까
이 경우에는 앱을 끊임없이 업데이트 해야한다. 앱을 사용하는 사람들이 실시간으로 사용할 수 없게되고 결제라는 행동도 할 수 없다.
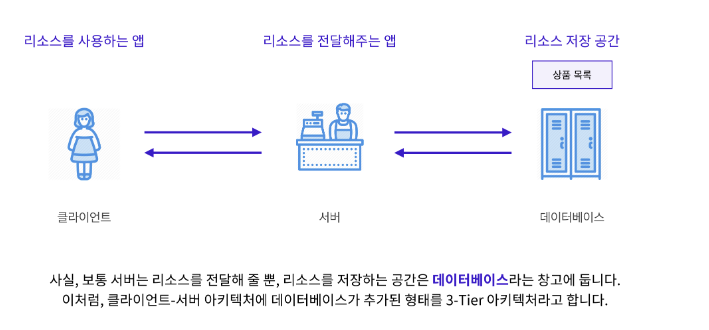
이처럼 정보와 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시켜 클라이언트 & 서버 라고 한다.
서버는 주로 리소스를 전달해주는 역할을 하는데 그럼 이 리소스는 어디에 저장되어 있을까? 답은 데이터베이스이다. 다음 그림을 보면 한눈에 알아볼 수 있다.

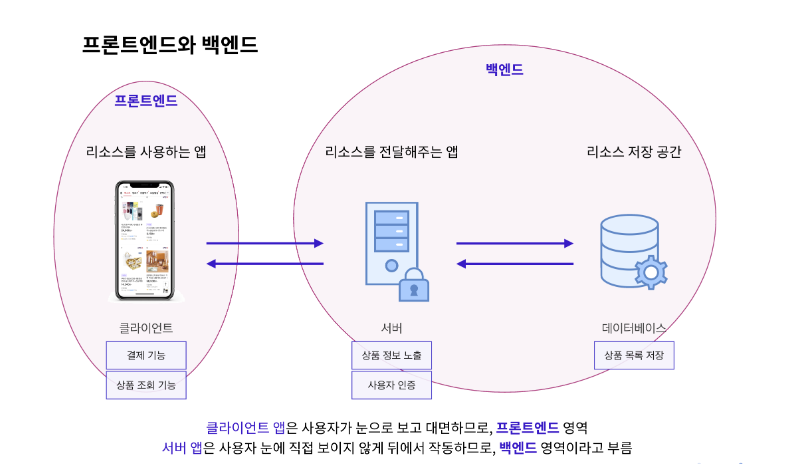
프론트엔드와 백엔드
사실 프론트엔드는 눈에 보이는 기능을 구현하고 백엔드는 그 기능구현을 위한 데이터를 관리하는 차이가 있다고 생각했다. 이게 큰 틀에서 틀린 것은 아니지만 좀 더 세밀하게 파악해보자면 다음과 같다.

리소스를 사용하는 앱과 화면을 그려주는 것이 프론트엔드의 영역이고 리소스를 전달하고 저장하는 것이 백엔드의 영역
-서버 통신과 API
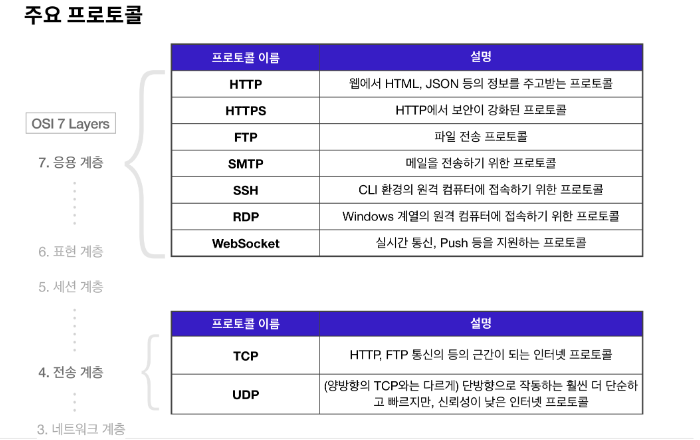
프로토콜
서버와 클라이언트가 통신하기 위해서는 약속 된 통신규약이 필요한데 이를 프로토콜이라고 한다.

키오스크, 모바일앱 이용 등도 다 하나의 프로토콜이라고 생각하면 된다.
API
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공해 줘야 하는데 이것을 API(Application Programming Interface)라고 한다.
카페에 있는 메뉴판이라고 생각하면 된다. ‘아이스 아메리카노 Tall size 주세요’ 🙆♂️ , ‘따듯한 아이스 아메리카노 적당한 크기 주세요’ ❌
서버는 리소스 전달을 위한 메뉴판, 즉 API문서를 작성해야 클라이언트가 이를 활용할 수 있다. 보통 인터넷에 있는 데이터를 요청할 때에는 HTTP 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있다.
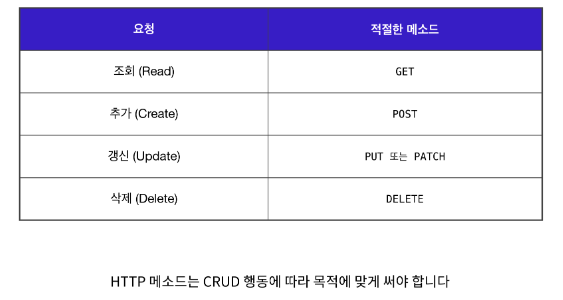
HTTP메서드

📌 브라우저의 작동원리
- 보이지 않는 곳
URL과 URI
URL(Uniform Resource Locator) : 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
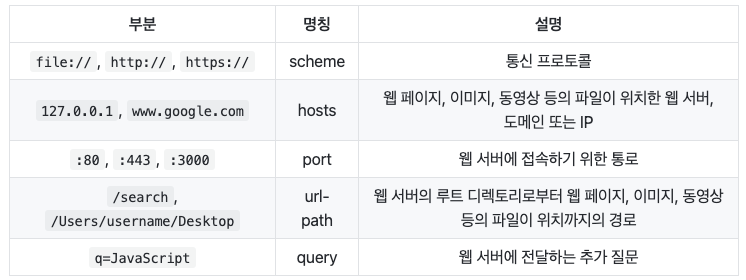
URL은 scheme, hosts, url-path로 구분할 수 있다.
URI는 URL을 포괄한다. 즉 URL은 URI이다 ❌, URI는 URL이다. 🙆♂️
scheme는 가장 먼저 작성되며 통신 방식 ( 프로토콜 )을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다. ( localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭 )
url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI(Uniform Resource Identifier) : 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다.
query 웹 서버에 전달하는 추가 질문
fragment 일종의 북마크 기능, URL에 fragment( # )와 특정 HTML요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.

IP와 Port
IP address(Internet Protocol address, IP 주소) : 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
IPv4(Internet Protocol version 4) : IP 주소체계의 네 번째 버전을 뜻한다. 모든 PC는 IP 주소체계를 따라 닷(.)으로 구분된 네 덩이의 숫자로 구분된다.
IPv6(IP version 6) : IPv4로 할당할 수 있는 pc가 한계를 넘어서면서 표기법을 달리 책정하여 2^(128)개의 IP주소를 표현하는 버전이 나오게 되었다.
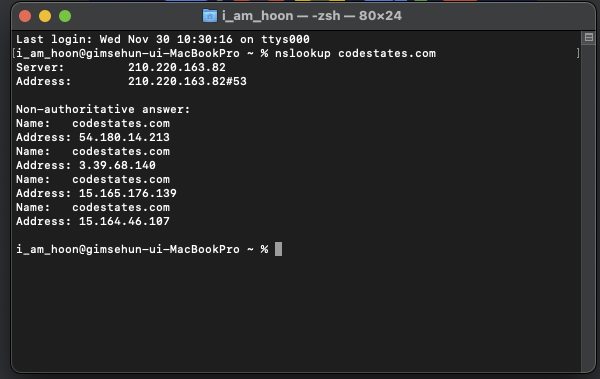
nslookup 명령어로 확인할 수 있다.

port : IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다.
터미널에서 리액트를 실행하면 나타나는 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현되는 것을 본 적이 있을 것이다. 이는 리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있다는 의미이다. - 이미 사용 중인 포트는 중복해서 사용할 수 없다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행된다. - 포트 번호는 0~ 65535 까지 사용할 수 있고 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- 더 많은 포트 번호 확인 HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://youtube.com:443 이 아닌 https://youtube.com 처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 한다.
도메인과 DNS
위의 nslookup 예시 사진을 보면 도메인 이름은 codestates.com이고 아래의 IP주소를 주소창에 입력하면 그대로 codestates.com에 이동할 수 있다.
그러나 모든 IP주소가 도메인 이름 가지는 것은 아니다. 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용해야 한다. 이렇게 대여한 도메인 이름과 IP주소를 매칭하기 위해 DNS를 사용한다.
DNS : 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업을 위한 서버
만약 브라우저 검색창에 도메인을 입력하면 DNS에서 IP주소를 찾고 이 주소에 해당하는 웹서버로 요청을 전달하여 클라이언트와 서버가 통신 할 수 있도록 해준다.
도메인 주소 구성
도메인 주소는 오른쪽부터 왼쪽으로 최상위 도메인과 여러 개의 도메인으로 구성되어 있다.
- 탑 레벨 도메인(TLD) :
.com, .kr, .net등 도메인의 가장 오른쪽에 위치하는 도메인 - 서브 도메인(sub-domain) : 일반적으로
www, m과 같은 제일 왼쪽에 위치한 도메인, 서브 도메인은 웹 사이트의 특정 부분을 나눠서 보여줘야 하는 경우 사용m(모바일),www(기본),store(스토어)등의 도메인에 따라 사이트의 구성이 달라진다.
DNS 구성
DNS는 하나의 서버로 구성되지 않는다. 안정성을 위해 최소한 두 개 이상의 서버가 하나의 도메인 네임을 담당한다. 대표적으로 모든 도메인을 관리하는 Root 네임 서버, TLD를 관리하는 네임 서버, 권한 있는 네임 서버로 구성된다.
- Root 네임 서버 : 각 최상위 도메인 네임 서버들의 주소를 알고 있으며, 최상위 도메인 네임 서버는 권한 있는 네임 서버의 주소를 알고 있다.
- 권한 있는 네임 서버 :
example.com등의 도메인 IP 주소 및 도메인 정보를 관리하는 권한을 가진 서버

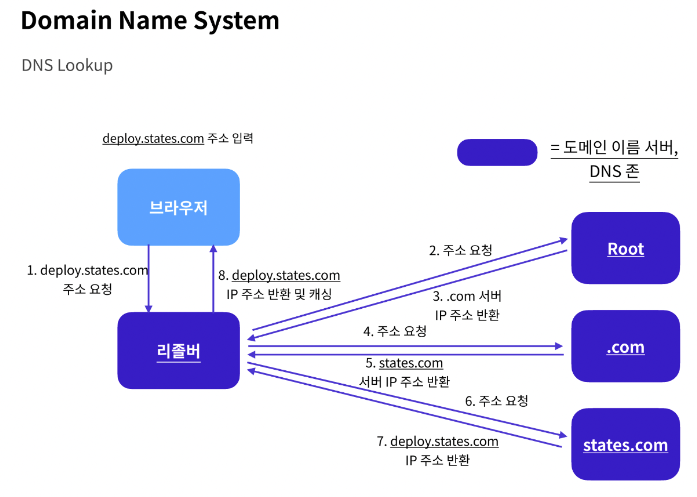
URL에 deploy.states.com 주소를 입력하면 ‘DNS Lookup’이라고 불리는 다음 과정이 발생한다.
- 브라우저는 리졸버에게 IP 주소를 요청
- 리졸버는 우선 기존에 찾아본 도메인 정보의 내용이 담긴 캐시 파일을 살펴본다. 해당되는 도메인 정보가 있다면 즉시 IP 주소를 리턴한다. 해당되는 도메인 정보를 찾을수 없는 경우 3번을 진행 (리졸버 : 요청받은 도메인의 IP 주소를 찾기 위해 여러 네임 서버에 반복적인 질의를 하는 네임 서버)
- DNS 리졸버는 IP 주소를 얻기 위해 네임 서버들에게 재귀적인 쿼리를 진행 - 루트, 탑 레벨, 권한 있는 네임 서버에 차례대로 쿼리를 진행하며 IP 주소를 알아낸다. 이때 리졸버는 쿼리수를 줄일 목적으로 기록되지 않은 도메인 네임 서버들의 주소를 저장하기도 한다.
- 마지막으로 리졸버는 전달받은 deploy.states.com의 IP 주소를 기록하고 브라우저에게 전달한다.
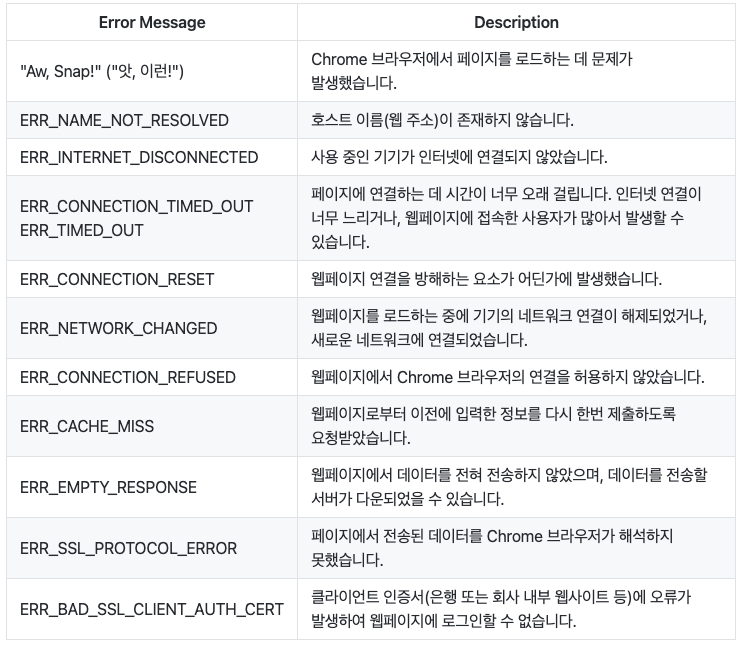
크롬 브라우저 에러


Comments