[Git] Git 활용하기
2022.11.14
💡 오늘의 공부
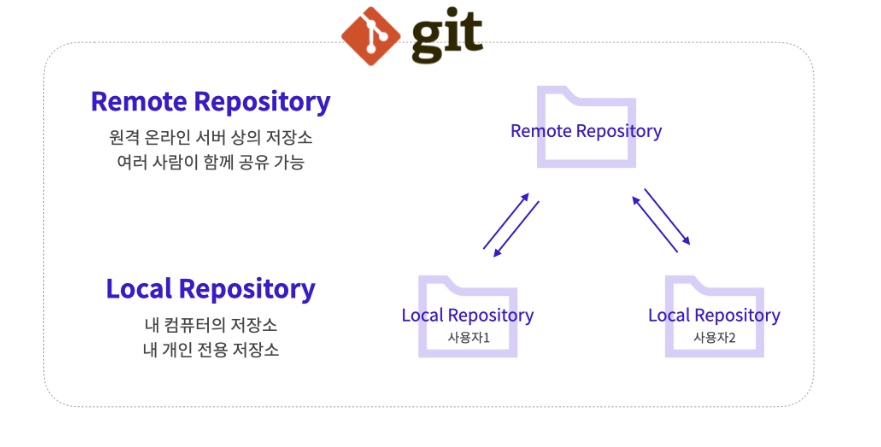
▶️ 로컬 Git Repository ( 매우 간단 )
로컬 Git 리포지토리란?
파일이나 폴더를 저장해두는 곳이다.

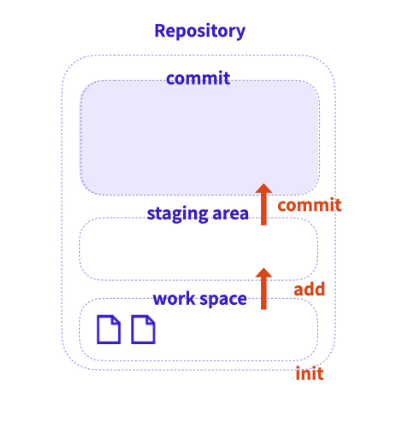
- git init
코드를 저장할 디렉토리를 만들고 해당 디렉토리에 로컬 Git repository를 생성한다.
- git add
코드를 작성하고 저장하는 공간, 작업공간의 파일 및 디렉토리를 git관리 하에 있는 상태로 올려준다.
- git commit
commit으로 local Git repository에 내 코드를 기록한다.

자세한 내용은 다음과 같이 실습하면서 익히기로 했다.
▶️ 실습
📌 환경 만들기
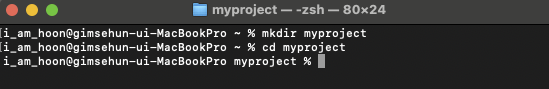
우선 터미널을 이용하여 프로젝트를 진행할 폴더를 생성한다.

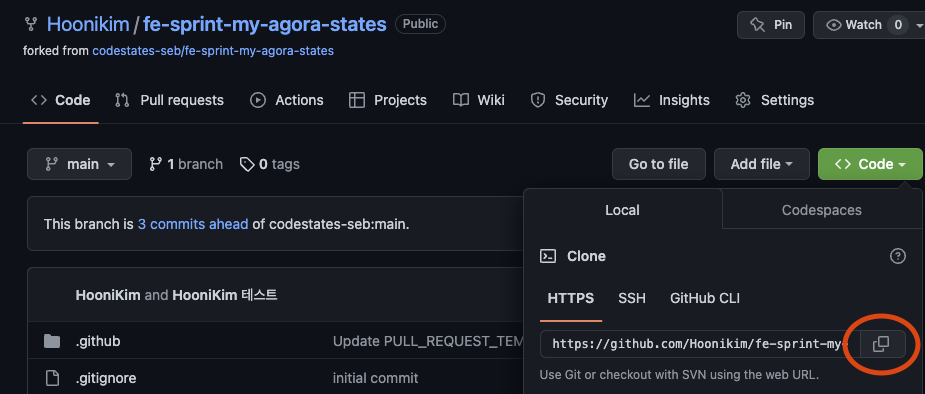
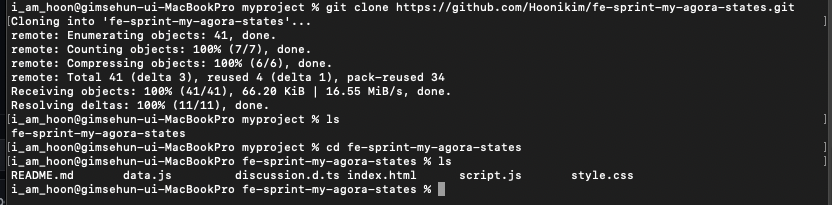
다음으로 내가 프로젝트를 진행할 폴더를 fork한 뒤 clone 폴더로 작업을 진행한다.

다음과 같이 fork 한 파일의 주소를 따온다.

다음과 같이 fork한 폴더가 내가 생성한 myproject 폴더 내에 들어온 것을 확인할 수 있다.
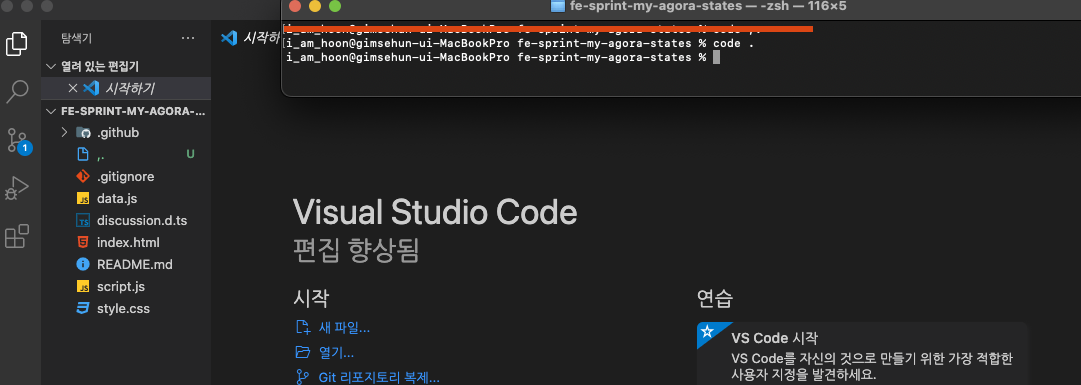
다음 code . 를 입력해서 Visual Studio Code를 실행하자

실행이 완료 되었다면 작업을 진행하면 된다.
📌 Git Commit까지
나같은 경우 첫 미션이 CSS로 작업하기 였기 때문에 CSS작업한 뒤 git commit 까지 하려고 한다.
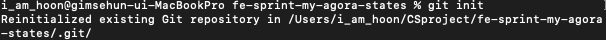
git init

코드를 저장할 디렉토리를 만들고 해당 디렉토리에 로컬 Git repository를 생성한다.
git add .
수정된 파일을 Git repository에 추가한다.
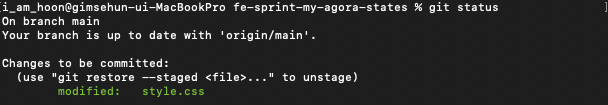
git status

변경된 파일을 확인한다.
git commit -m '17시11분 수정'
commit -m 을 이용하여 메모를 하고 commit한다.
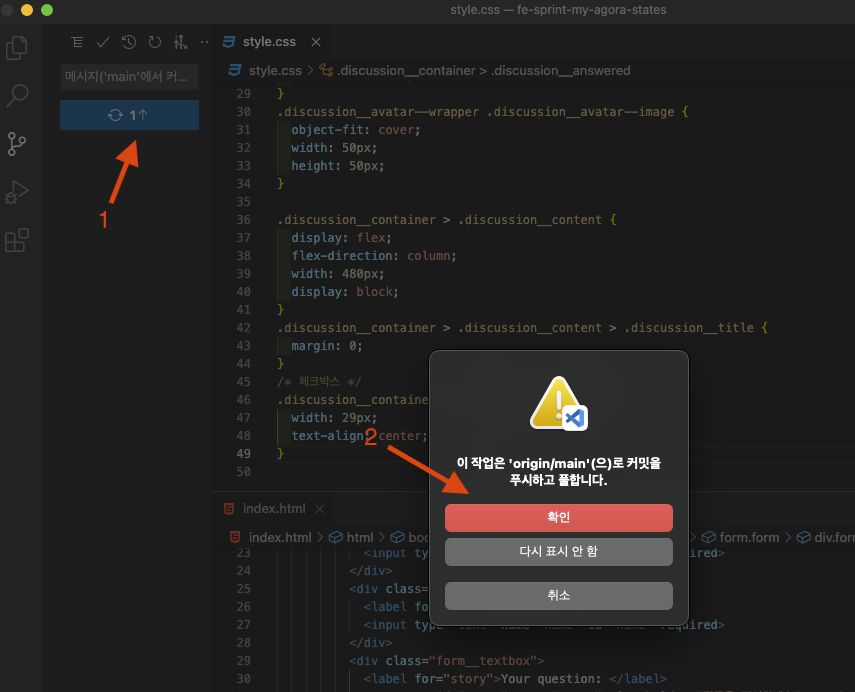
다음 Visual Studio Code로 들어가서 다음과 같이 진행한다.

또는
git push origin
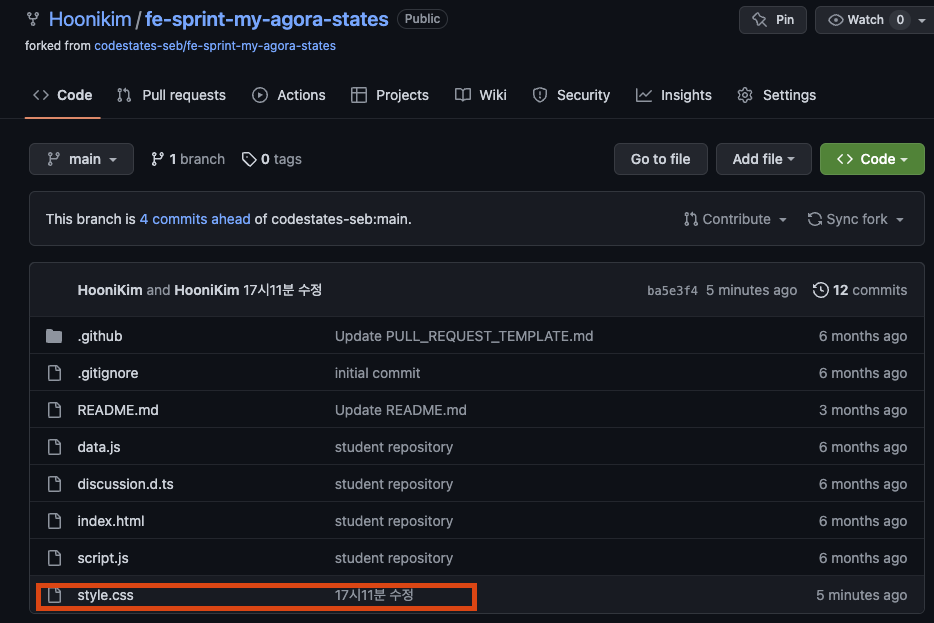
결과는?

추가적으로
기존 리포지토리 제거 sss
git remote remove origin
새 리포지토리 remote 추가
git remote add origin http~~~~
분명 내가 놓친 부분도 있을 것이고 복잡하게 한 부분도 있을 것이다.
더 많이 배워서 git을 매우 잘 다루는 개발자가 되고싶다.

Comments