[JavaScript] JSON
2022.12.18
💡 JSON의 탄색 배경
JSON은 JavaScript Object Notation의 줄임말로, **데이터 교환을 위해 만들어진 객체 형태의 포맷 **
const message = {
sender: "김코딩",
receiver: "박해커",
message: "해커야 오늘 뭐하냐?",
createdAt: "2022-12-12 15:10:12"
}
메시지 객체가 전송 가능하려면, 메시지를 보내는 발신자와 메시지를 받는 수신자가 같은 프로그램을 사용하거나, 문자열처럼 범용적으로 읽을 수 있는 형태여야 한다.
전송가능한 조건 (transferable condition)
- 수신자(reciever)와 발신자(sender)가 같은 프로그램을 사용한다.
- 또는, 문자열처럼 범용적으로 읽을 수 있어야 한다.
객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않는다. JavaScript에서 객체에 메소드message.toString()나 형변환 String(message)을 시도하면, [object Object] 라는 결과를 리턴한다.
이 문제를 해결하는 방법은 객체를 JSON의 형태로 변환하거나 JSON을 객체의 형태로 변환하는 방법이 있다. 이를 위한 메소드는 다음과 같다.
- JSON.stringify : Object type을 JSON으로 변환
- JSON.parse : JSON을 Object type으로 변환
- JSON 공식 문서
let transferableMessage = JSON.stringify(message)
console.log(transferableMessage)
// `{ "sender":"김코딩",
// "receiver":"박해커",
// "message":"해커야 오늘 뭐하냐?",
// "createdAt":"2022-12-12 15:10:12" }`
console.log(typeof(transferableMessage)) // `string`
message 객체를 JSON으로 변환하는 메소드 JSON.stringify
stringify하는 이 과정을 직렬화(serialize) 라고 한다.
JSON으로 변환된 객체의 타입은 문자열. 발신자는 객체를 직렬화한 문자열을 누군가에게 객체의 내용을 보낼 수 있다.
수신자는 이 문자열 메시지를 객체의 형태로 만드는 JSON.stringify와 정반대의 작업을 수행을 하는 메소드 JSON.parse 를 사용할 수 있다.
let packet = `{
"sender":"김코딩",
"receiver":"박해커",
"message":"해커야 오늘 뭐하냐?",
"createdAt":"2022-12-12 15:10:12"
}`
let obj = JSON.parse(packet)
console.log(obj)
/*
* {
* sender: "김코딩",
* receiver: "박해커",
* message: "해커야 오늘 뭐하냐?",
* createdAt: "2022-12-12 15:10:12"
* }
*/
console.log(typeof(obj))
// `object`
JSON.parse를 적용하는 이 과정을 역직렬화(deserialize)한다고 한다

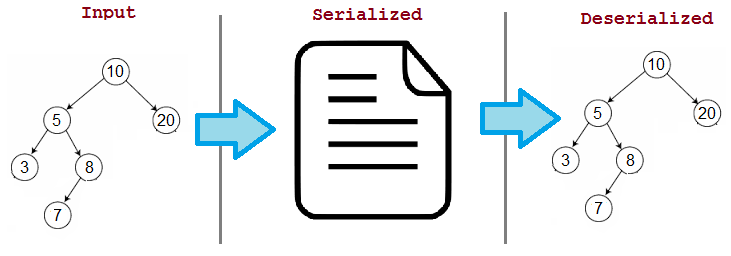
[그림] 직렬화와 역직렬화 모식도
JSON은 서로 다른 프로그램 사이에서 데이터를 교환하기 위한 포맷이다. 그리고 JSON 포맷은 자바스크립트을 포함한 많은 언어에서 범용적으로 사용하는 유명한 포맷이다.
💡 JSON의 기본 규칙
JSON을 얼핏 보기에 자바스크립트의 객체와 별반 다를 바가 없어 보이지만, 자바스크립트의 객체와는 미묘하게 다른 규칙이 있다.
| 자바스크립트 객체 | JSON | |
|---|---|---|
| 키 | 키는 따옴표 없이 쓸 수 있음 | 반드시 쌍따옴표를 붙여야 함 |
| 문자열 값 | 문자열 값은 어떠한 형태의 따옴표도 사용 가능 | 반드시 쌍따옴표로 감싸야 함 |
또한 JSON은 키와 값 사이, 그리고 키-값 쌍 사이에는 공백이 있어서는 안된다.

Comments