[CSS] UI & UX
2022.12.20
💡 User Interface(UI)/User Experience
💡 UI: 사람들이 컴퓨터와 상호작용하는 시스템 (화면상 그래픽, 키보드, 마우스 등) 💡 Ux: 사용자가 어떤 시스템, 제품, 서비스를 직-간접적으로 이용하면서 느끼고 생각하는 총체적 경험
프론트 엔드가 UX에 영향을 가장 미치는 것은 UI ➡️ 광고창, 글시체 그렇다면 항상 좋은 UI가 좋은 UX로 귀결? NO, 화려하지만 복잡해보일 수도 있음. 그러나, 나쁜 UI는 보통 나쁜 UX를 유발
💡 프론트엔드로서 고려할 것들
📌 UI 디자인 패턴
💡 UI 디자인 패턴: 자주 사용되는 UI 컴포넌트
모달, 토글, 태그, 자동완성, 드롭다운 등등 ➡️ 우리가 흔히 보는 UI를 사용하여 친숙하면서 직관적인 사용자 경험 제공. 아래 링크에서 더 많은 것을 탐색하고 사용.
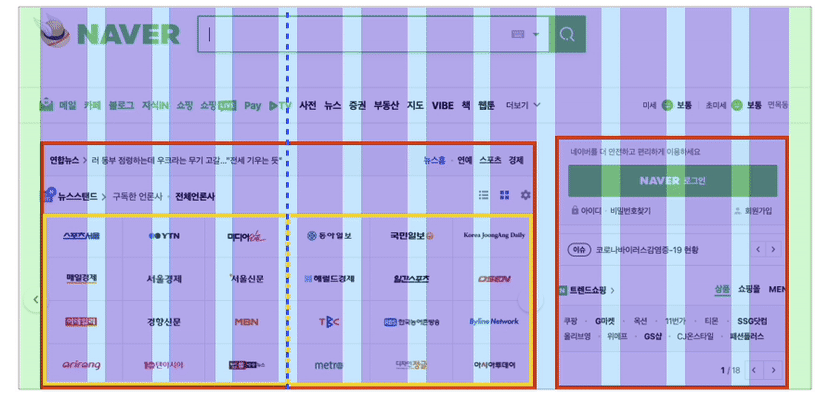
그리드 시스템
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템을 사용하며 Margin,Colmn, Gutter 라는 세가지 요소로 구성된다.
- Margin : 화면 양쪽의 여백을 의미한다. 너비를
px같은 절대 단위를 사용해서 고정 값으로 사용해도 되고vw,%같은 상대 단위를 사용해 유동성을 주어도 좋다. - Column : 콘텐츠가 위치하게 될 세로로 나누어진 영역, 휴대폰 [ 4개 ], 태블릿 [ 8개 ], PC [ 12개 ]의 컬럼으로 나눈다.
- Gutter : Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.

네이버 포털 창을 보고 구분해보자
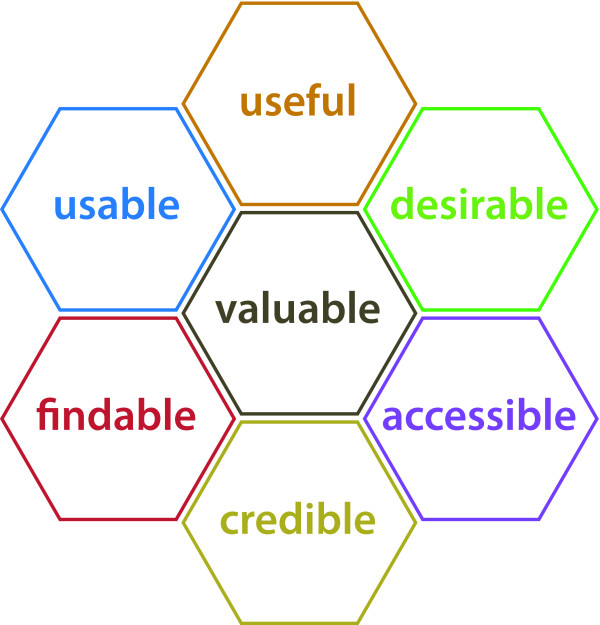
📌 UX 평가 모형 (Peter Morvile 벌집 모형)

7가지 기준으로 UX 평가
- 유용성(useful): 사용 가능? ➡️ 본연 목적을 제공하는가??
- 사용성(useable): 사용하기 쉬움? ➡️ 직관적인 서비스인가?
- 매력성(desirable) 매력적? ➡️ 제품이 매력적인가?
- 신뢰성(credible): 신뢰? ➡️ 결함을 속이지 않고 과장이 안 되어 있는 서비스 혹은 제품인가??
- 검색 가능성(findable): 찾기 쉬움? ➡️ 원하는 기능이나 정보를 쉽체 찾을 수 있는가?
- 접근성(accesible): 접근하기 쉬움? ➡️ 나이 성별 장애 여부를 떠나 누구든지 접근 가능한가?
- 가치성(valuable): 가치 제공? ➡️ 위 모든 요소를 총합하여 고객에게 가치를 제공하는가?
📌 UserFlow
💡 UI 디자인 패턴: 사용자가 제품에 진압한 시점에서 취할 수 있는 모든 행동

총 3가지로 구성
- 사각형(display): 사용자가 보게 될 ‘화면’
- 다이아몬드(decision): 사용자가 취하게 될 ‘행동’
- 화살표(action): 화면과 행동을 연결
장점
- 어색하거난 매끄럽지 않은 부분을 발경하여 수정 가능
- 있으면 좋은 기능을 발견하고 추가하고, 업어도 상관 없는 기능을 발견하고 삭제 ⇒ 이를 통하여 사용자 흐름을 빈틈 없이 다듬어가면 UX개선으로 귀결

Comments