[CSS] 셀렉터와 Flexbox 속성
2022.10.28
💡 오늘의 CSS 공부 + 복습
▶️ Flexbox 속성 [ 부모 요소 ]
Flex : 잘 구부러지는, 유연한
즉 Flexbox로 레이아웃을 구성한다는 것은 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 것을 뜻한다.
📌 display: flex
display:flex는 부모 박스 요소에 적용해, 자식박스의 크기를 결정하는 레이아웃 구성 방법이다.
flexbox의 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있다.
📌 flex-direction : 정렬 축 정하기
부모 요소에 설정해주는 속성으로 자식 요소들을 정렬할 정렬 축을 정한다.
| row (기본값) : 가로 정렬 [ ➡️ ] | row-reverse [ ⬅️ ] |
| column : 수직 정력 [ ⬇️ ] | column-reverse [ ⬆️ ] |
📌 flex-wrap : 줄 바꿈 설정하기
하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈 할 것인지를 정하는 속성
nowrap (기본값) : 줄바꿈 x
wrap : 줄바꿈 O
wrap-reverse : 거꾸로 줄바꿈 O
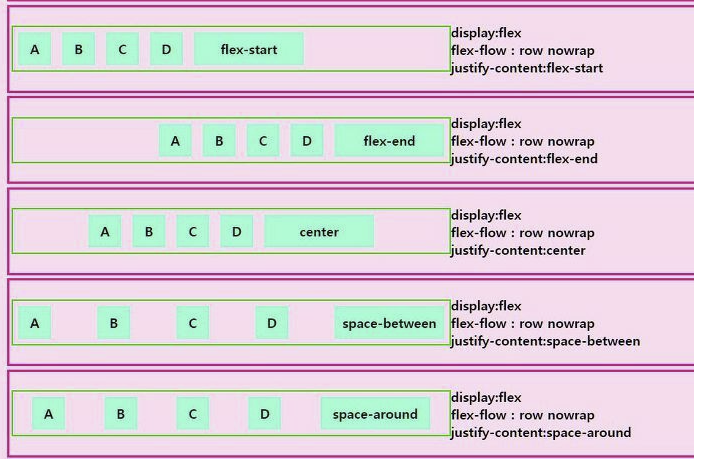
📌 justify-content : 축 수평 방향 정렬 (가로축 - 중심축)
자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정하는 속성

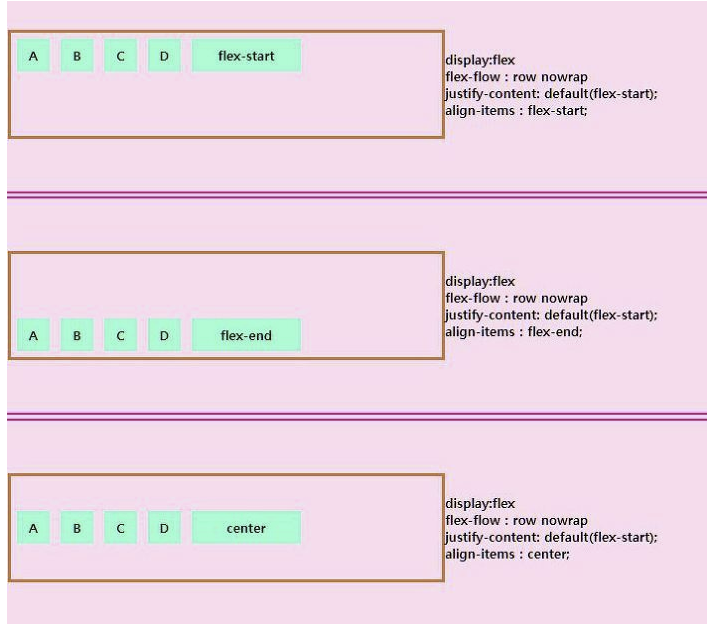
📌 align-items : 축 수직 방향 정렬 (세로축 - 교차축)
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정하는 속성

▶️ Flexbox 속성 [ 자식 요소 ]
Flexbox 속성 중 자식 요소에 적용해야 하는 속성을 알아보자
부모 요소에 적용해야 하는 속성들이 자식 요소의 정렬과 관련이 있었다면 자식 요소에 적용하는 속성들은 차지하는 공간과 관련이 있다.
📌 flex : grow (팽창지수)
< grow ( 팽창지수 ) >는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지를 정한다.
즉 정렬축 방향으로 빈 공간이 있을 때, 각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는 것
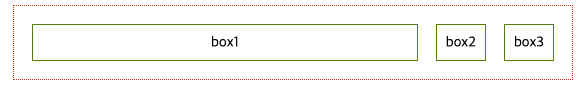
<main>
<div id="box1" class="box">box1</div>
<div id="box2" class="box">box2</div>
<div id="box3" class="box">box3</div>
</main>
#box1{
flex-grow : 1
}

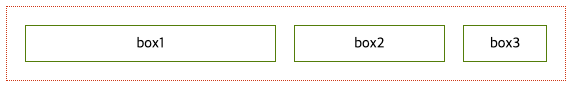
팽창 지수가 6 : 3 : 1 일때

이처럼 팽창지수는 절대적 크기가 아닌 총합에서의 비율로 빈 공간을 차지한다.
📌 flex : shrink (수축지수)
< shrink ( 수축지수 ) >는 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지를 정한다.
📌 flex : basis ( 기본크기 )
< basis ( 기본크기 ) >는 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기가 얼마인지를 의미한다.

Comments