[HTML] 한 페이지로 정리하기
2022.05.16
💡 오늘의 HTML 공부
▶️ 기본 간단 요약
그 중 가장 핵심적인 것들만 모아보자면
1. HTML의 약자는 ( HyperText Markup Language )이다.
2. 속성은 이름과 값으로 이루어져 있으며 글로벌 속성은 모든 태그에 사용될 수 있다.
3. 태그에는 여러개의 속성을 선언할 수 있다.
4. 속성은 태그에 추가로 정보를 제공하거나 동작이나 표현을 제어할 수 있는 설정값을 의미한다.
5. 빈태그란? 종료 태그가 없는 태그이다.
6. HTML의 주석 처리는 <!--text--> 이다.
7. HTML의 태그 중 문서의 기본 설정을 선언하는 태그나 외부파일을 연결하는 역할을 하는 태그들이
위치해야 하는 태그는 <head> 태그이다.
8. HTML은 2칸 이상의 공백과 개행을 모두 무시한다.
9. HTML 요소는 [태그]를 사용해서 다른 텍스트와 구분한다. [태그]는 여는 홀화살괄호(<>)로 감쌉니다.
10. [ <h> ] 제목 태그는 문서 내에서 제목을 표현할 때 사용하는 태그이다. 레벨에 따라서 숫자가 붙는다.
11. [<p>] 단락 태그는 본문에 해당되는 내용을 감쌀 때 사용, 본문 내에서 개행을 하려면 <br> 태그를 사용해야 한다.
12. 글자를 굵게 표현할 때는 [ <b> ]태그, 글자를 이탤릭체로 표현할 땐 [ <i> ]태그,
글자에 밑줄을 쳐주고 싶을 땐 [ <u> ]태그를 사용하고, 글자에 중간선을 표시하고 싶을 때는 [ <s> ]태그를 사용
13. [ <a> ]앵커 태그를 사용하면 다른 페이지로 이동하거나 현재 페이지 내에서 특정 위치로 초점을 이동할 수 있다.
주요 속성엔 [ href(hyper reference) ]이 있는데, 이 속성을 이용하면 링크된 리소스를 어디에 표시할지 지정할 수 있다.
14. [ <span> ]태그와 [ <div> ]태그는 의미가 없는 컨테이너 요소를 만들 때 사용
15. 순서가 없는 리스트를 표현할 땐 [ ul(unordered list) ]태그를, 순서가 있는 리스트를 표현할 땐 [ ol(ordered list) ]태그를 사용
또 다른 리스트 관련 태그론 [ dl(definition/description list) ]태그가 있는데,
이 태그는 용어(<dt> 태그로 표현)와 설명(<dd> 태그로 표현)을 하나의 세트로 묶어 항목으로 만들고
하나 이상의 항목으로 리스트를 구성할 때 사용
16. [ <img> ]는 문서에 이미지를 삽입할 때 사용하는 태그로, 닫는 태그가 없는 빈 태그
필수 속성으론 이미지 경로를 나타내는 [ src ]가 있다.
이미지 태그를 사용할 땐 이미지를 대체하는 글을 [ alt ] 속성에 추가해줘야 웹 접근성 측면에서 좋다.
🔗 유용한 사이트
MDN / HTML : 가장 기본이 되고 기초가 되는 사이트 , 개발자들이 가장 많이 이용하는 웹사이트
oFcourse : 내가 그냥 우연히 발견한 사이트
▶️ 링크 추가 방법
<body>
<a href="http://www.naver.com/"target="_blank">네이버</a>
</body>
▶️ 리스트 태그
<ul> 순서가 필요없는 리스트
<ol> 순서가 나타나는 리스트
<dl> description list용어를 설명하는 리스트
<dt> definition term로 용어를 구분한다
<dd> definition description로 용어의 정의를 나타낸다
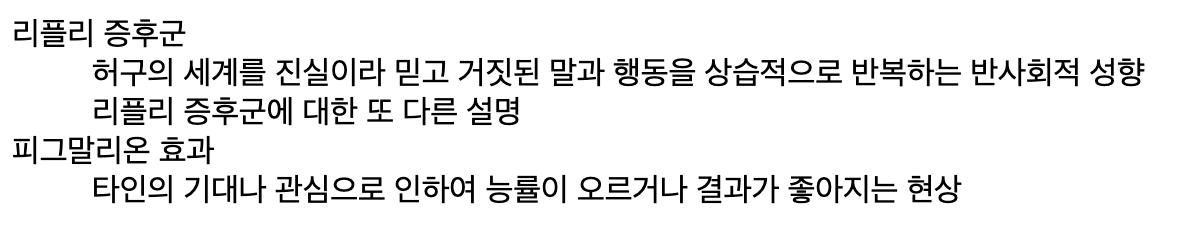
<dl>
<dt>리플리 증후군</dt>
<dd>허구의 세계를 진실이라 믿고 거짓된 말과 행동을 상습적으로 반복하는 반사회적 성향</dd>
<dd>리플리 증후군에 대한 또 다른 설명</dd>
<dt>피그말리온 효과</dt>
<dd>타인의 기대나 관심으로 인하여 능률이 오르거나 결과가 좋아지는 현상</dd>
</dl>
👨🏻💻 출력

▶️ 리스트의 중첩
리스트를 중첩할 때는 <ol> 이나 <ul> 태그 밑의 자식으로는 <li>태그만 올 수 있다.
<li>태그 안에 요소들을 삽입해야 한다.
<body>
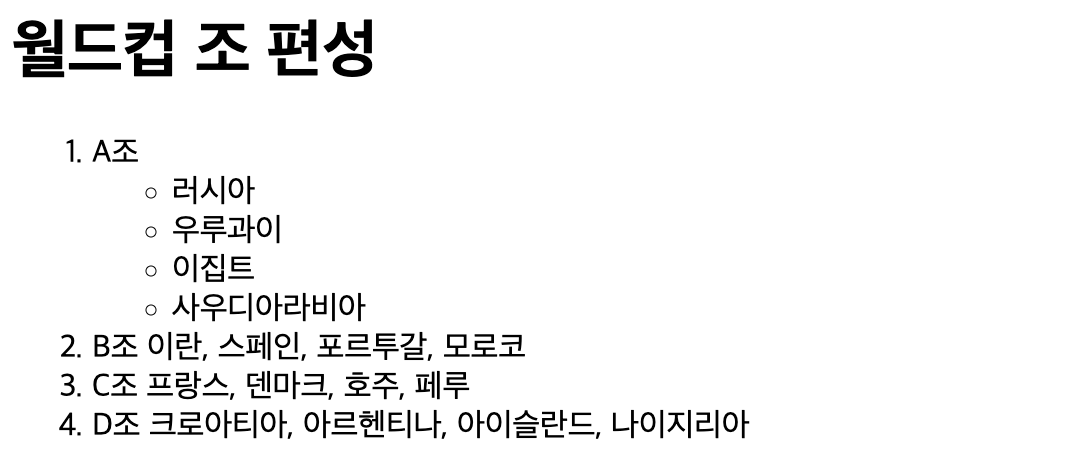
<h1>월드컵 조 편성 </h1>
<ol>
<li>
A조
<ul>
<li>러시아</li>
<li>우루과이</li>
<li>이집트</li>
<li>사우디아라비아</li>
</ul>
</li>
<li>
B조
이란, 스페인, 포르투갈, 모로코
</li>
<li>
C조
프랑스, 덴마크, 호주, 페루
</li>
<li>
D조
크로아티아, 아르헨티나, 아이슬란드, 나이지리아
</li>
</ol>
</body>
👨🏻💻 출력

▶️ 이미지
<img src="./images/pizza.jpg" alt="피자">
문서에 이미지를 삽입할 때 사용
<src>: 이미지의 경로를 지정한다.
<alt>: 이미지의 대체 텍스트를 입력한다.
<width>/ <height> : 이미지의 크기를 지정한다.
<gif>: 256색으로 제한적이지만 용량이 작고, 애니메이션과 투명 이미지가 가능하다.
<jpg>: 높은 압축률과 자연스러운 색상 표현이 가능하여 사진이나 일반적인 그림에 사용
<png>: jpg와 비교했을 때, 이미지 손실이 없고 투명과 반투명 모두 지원한다.
▶️ 테이블 요소 [ 표만들기 ]
표를 구성할 땐 좌측에서 우측으로
<table> 표
<td> 데이터 셀
<th> 데이터 셀
<tr> 행(table-row)
<caption> 표의 제목
<thead> 제목 행을 그룹화
<tfoot> 바닥 행을 그룹화
<tbody> 본문 행을 그룹화
<body>
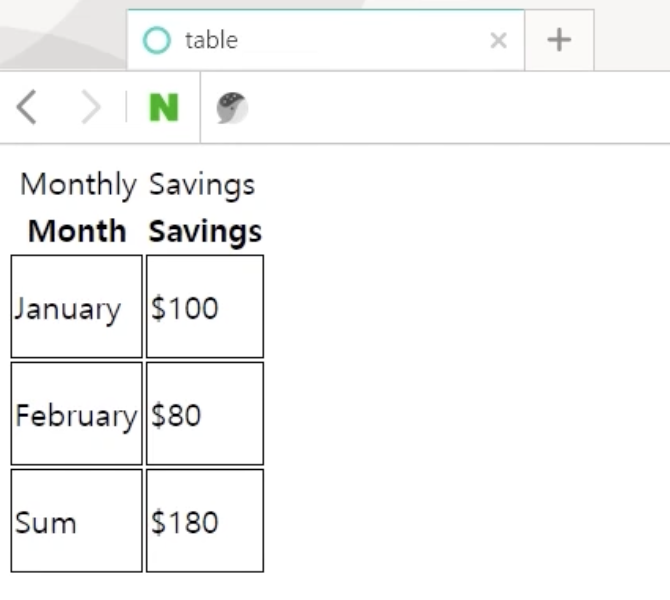
<table>
<caption>Monthly Savings</caption>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</tale>
</body>
<colspan> 셀을 가로방향으로 병합
<rowspan> 셀을 세로방향으로 병합
👨🏻💻 출력

▶️ 시멘틱 마크업 [ 오른쪽 ]
컴퓨터가 잘 이해할 수 있는 코드
의미에 맞는 요소를 사용
문서의 구조화
인간과 기계가 모두 이해할 수 있는 것이 목표
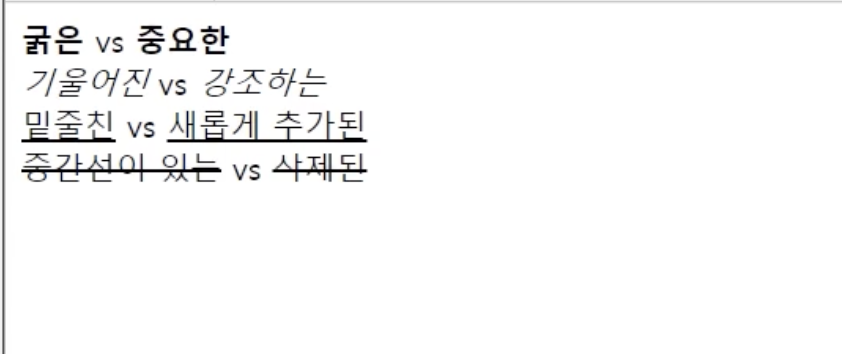
<b>굵은</b> vs <strong>중요한</strong>
<i>기울어진</i> vs <em>강조하는</em>
<u>밑줄친</u> vs <ins>새롭게 추가된</ins>
<s>중간선이 있는</s> vs <del>삭제된</del>
<!--HTML5 에서 새로 생긴 시멘틱 요소들-->
<article> : 사이트 내 독립적 구분 게시판, 블로그 본문, 매거진, 뉴스 기사 등
<section> : 사이트 내 독립적 구분, 더 적합한 의미를 가진 요소가 없을 때 사용, 보통은 헤딩 태그를 포함함
<aside> : 문서 주요 내용과 간접적으로 연관된 부분 표현
사이드바, 콜아웃 박스 등
<main> : Body 태그의 주요 콘텐츠가 담김
<header> : 제목, 로고, 검색, 작성자 이름 등을 표현
<nav> : 현재 페이지 내, 다른 페이지 이동 링크 표현 메뉴, 목차, 색인 등
<footer> : 작성자, 저작권 정보, 관련 문서 내용 등을 표현
<figure> : 독립적인 콘텐츠 표현 Ex) 이미지, 삽화, 도표, 코드 등
<figcaption> : Figure 콘텐츠에 대한 설명을 나타냄
<mark> : 중요 표시, 하이라이트 부분 처리
<time> : 시간의 특정 지점 또는 구간 표현
24시간 표기법 시간 표현, 검색 결과, 알림 기능 등
👨🏻💻 출력

▶️ 블록레벨 요소
block level 요소 : 한 줄에 하나의 요소 표시 (div, h1-h6, p, ul, li, table)
inline level 요소 : 한 줄에 여러개의 요소 표시 (span, i, img, em, strong)
인라인 레벨 요소는 블록 레벨 요소를 감쌀 수 없다.
엥커요소는 가질 수 있다. (유일한 예외)
▶️ Input 태그
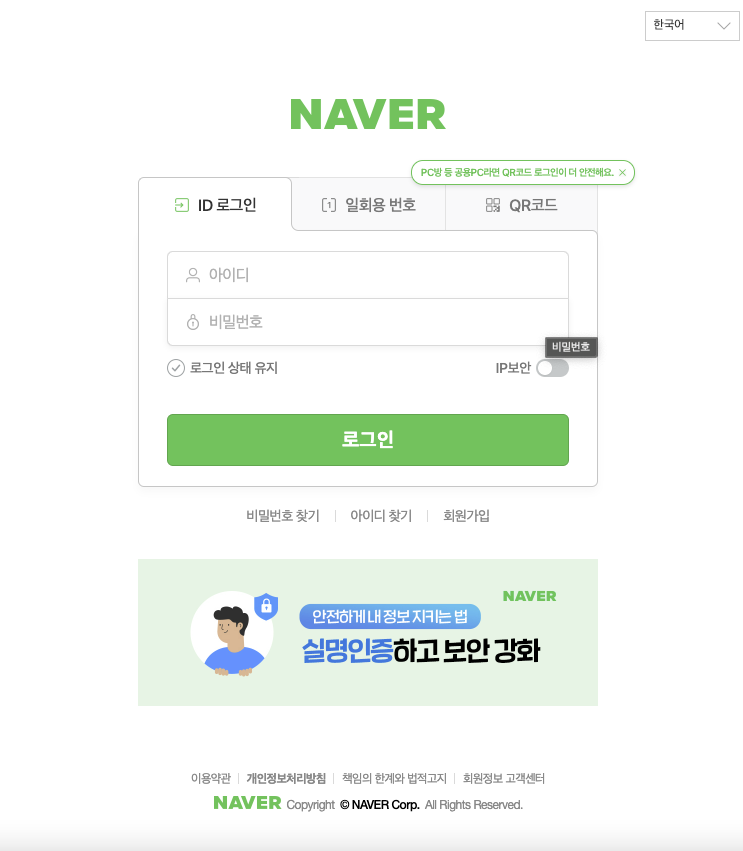
📌네이버 로그인 페이지를 뜯어보자

👨🏻💻 아이디 입력란 :
<div class="id_pw_wrap">
<div class="input_row" id="id_line">
.....
</div>
<input type="text" id="id" name="id" placeholder="아이디" title="아이디" class="input_text"
maxlengt="41" value>
👨🏻💻 비밀번호 입력란 :
<div class="id_pw_wrap">
<div class="input_row" id="pw_line">
.....
</div>
<input type="password" id="pw" name="pw" placeholder="비밀번호" title="비밀번호" class="input_text"
maxlengt="16">
👨🏻💻 로그인 상태 유지 버튼 :
<div class="login_keep_wrap" id="login_keep_wrap">
<div class="keep_check">
<input type="checkbox" id="keep" name="nvlong" class="input_keep" value="on">
<label for="keep" class="keep_text">
::before
"로그인 상태 유지"
</label>
</div>
👨🏻💻 IP보안 버튼 :
<div class="ip_check">
<a href="/login/ext/help_ip3.html" target="_blank" id="ipguide" title="IP보안">
<span class="ip_text">IP보안</span>
</a>
<span class="switch">
<input type="checkbox" id="switch" class="switch_checkbox" value="off">
<label for="switch" class="switch_btn">
<span class="blind" id="switch_blind">off</span>
</label>
</span>
</div>
👨🏻💻 로그인 버튼 :
<div class="btn_login_wrap">
<button type="submit" class="btn_login" id="log.login">
<span class="btn_text">로그인</span>
</button>
</div>

Comments