[CSS] 단위,배경,박스모델 한 페이지 정리
2022.05.31
💡 오늘의 CSS 공부
▶️ CSS 속성의 정의와 Syntax확인방법
w3schools 간단한 스펙과 예제를 확인하는데 용이한 사이트
MDN CSS속성을 정의하는 W3C에서 제공하는 사이트이므로 가장 정확하다.
▶️ CSS의 단위
단위는 크게 절대 길이 단위와 상대 길이 단위로 구분된다.
절대 길이
절대 길이는 고정된 크기 단위로, 다른 요소의 크기에 의해 영향을 받지 않는다.
px ( 1px = 1/96th of 1 inch )
절대 길이이므로 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적
여러 환경에서 디자인을 같게 표현하고 브라우저 호환성에 유리한 구조로 되어 있어서,
디자인 의도가 많이 반영된 웹사이트의 경우 픽셀 단위를 사용하는 것을 권장
pt ( 1pt - 1/72 of 1 inch )
컴퓨터가 없던 시절부터 있던 단위
인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위
웹 화면에 인쇄용 문서를 위한 스타일을 적용할 때 유용하게 사용이 가능
그러나 사용하는 기기의 해상도에 따라 차이가 있어 W3C에서도 pt는 웹개발 시 권장하는 단위가 아님
예를 들면 Windows에서는 9pt = 12px, Mac에서는 9pt = 9px 로 보인다.
----------------------------------------------------------------------------------------------
상대 길이
상대 길이는 다른 요소의 크기나 폰트 크기, 브라우저(viewport) 등의 크기에 따라 상대적으로 값이 변한다.
% - Percentage
부모의 값에 대해서 백분율로 환산
em - Font size of the element [ 1em = 16px ]
font-size를 기준으로 값을 환산, 소수점 3자리까지 표현 가능
rem - Font size of the root element
root의 font-size를 기준으로 값을 환산
vw - 1% of viewport's width
viewport의 width값을 기준으로 1%의 값으로 계산
▶️ Color 속성
Color 속성
폰트의 색상 값을 적용할 때 사용하는 속성입니다.
h1 { color: 색상 값;}
색상 값 지정 방식
컬러 키워드
CSS 자체에서 사용 가능한 문자 식별자입니다.
red, blue, black 등과 같이 미리 정의되어있는 키워드를 이용해 색상을 표현할 수 있습니다.
* 참고 : transparent는 투명을 나타내는 키워드 *
16 진법 ex. #RRGGBB
6자리의 16진수(0-9, A-F)는 각각 두 자리씩 세 가지 색상을 나타냅니다.
첫 번째 두 자리는 적색(RR), 가운데 두 자리는 녹색(GG), 마지막 두 자리는 청색(BB)을 의미합니다.
각 자리의 알파벳은 대소문자를 구분하지 않습니다.
16 진법 ex. #RGB
6자리의 16진수에서 각각의 두 자리가 같은 값을 가지면 3자리로 축약하여 사용할 수 있습니다.
예를 들어, #aa11cc 는 #a1c로 축약하여 사용할 수 있습니다.
RGB( )
RGB 값은 rgb(R, G, B)의 형태로 각 변수 값(R 적색, G 녹색, B 청색)의 강도를 정의합니다.
0~255의 정수로 된 값을 지정할 수 있으며, 0 → 255는 검정 → 흰색으로 값의 변화를 나타냅니다.
RGBA( )
RGBA 값은 기존 RGB에서 A값이 추가된 형태입니다.
rgb(R, G, B, A)의 형태로 각 변수는(R 적색, G 녹색, B 청색, A 투명도)의 강도를 정의합니다.
A 값은 0 ~ 1 사이의 값을 지정할 수 있으며, 0.5와 같이 소수점으로 표기합니다.
0 → 1은 투명 → 불투명으로 값의 변화를 나타냅니다.
예를 들어, rgba( 0, 0, 0, 0)는 투명한 색상을 가지게 됩니다.
▶️ BackGround 배경
background-color
기본 값 : transparent
배경의 색상을 지정하는 속성
background-image
기본 값 : none
배경으로 사용할 이미지의 경로를 지정하는 속성
url의 경로는 절대 경로, 상대 경로 모두 사용 가능
만약 background-color에 색상이 적용된 상태에서 background-image로 사용된 이미지에 투명한 부분이 있다면,
그 부분에 background-color 색상이 노출
background- repeat
기본 값 : repeat
이미지의 반복 여부와 방향을 지정하는 속성
기본값이 repeat이기 때문에 따로 설정하지 않으면 x, y축으로 반복되어서 표시
background-repeat의 값으로 사용할 수 있는 것들
1. repeat : x,y축으로 모두 반복한다.
2. repeat-x : x축 방향으로만 반복
3. repeat-y : y축 방향으로만 반복
4. no-repeat : 이미지를 반복하지 않는다.
background-position
기본 값 : 0%
0% 요소에서 배경 이미지의 위치를 지정하는 속성
x축, y축으로부터의 위치를 지정할 수 있으며, 값의 선언 순서는 x축, y축으로부터의 간격
만일 한쪽만 지정된다면 나머지는 중앙 값(center)으로 적용
1. % : 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치시킵니다.
2. px : 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치시킵니다.
3. 키워드 : top, left, right, bottom, center 키워드를 사용할 수 있습니다.
키워드는 선언 순서와 관계없이 top, bottom은 y축 기준으로 하며 left, right는 x축을 기준으로 합니다.
background-attachment
기본 값 : scroll 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정하는 속성
1. scroll : 배경 이미지는 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤 되지 않는다.
2. local : 배경 이미지는 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤 된다.
3. fixed : 배경 이미지는 뷰포트를 기준으로 고정되어 있으며 스크롤에 영향을 받지 않는다.
- 뷰포트 : 사용자가 시각적으로 볼 수 있는 웹페이지 영역을 의미
컴퓨터나 휴대폰과 같은 장치에 Display 요소가 표현되는 영역
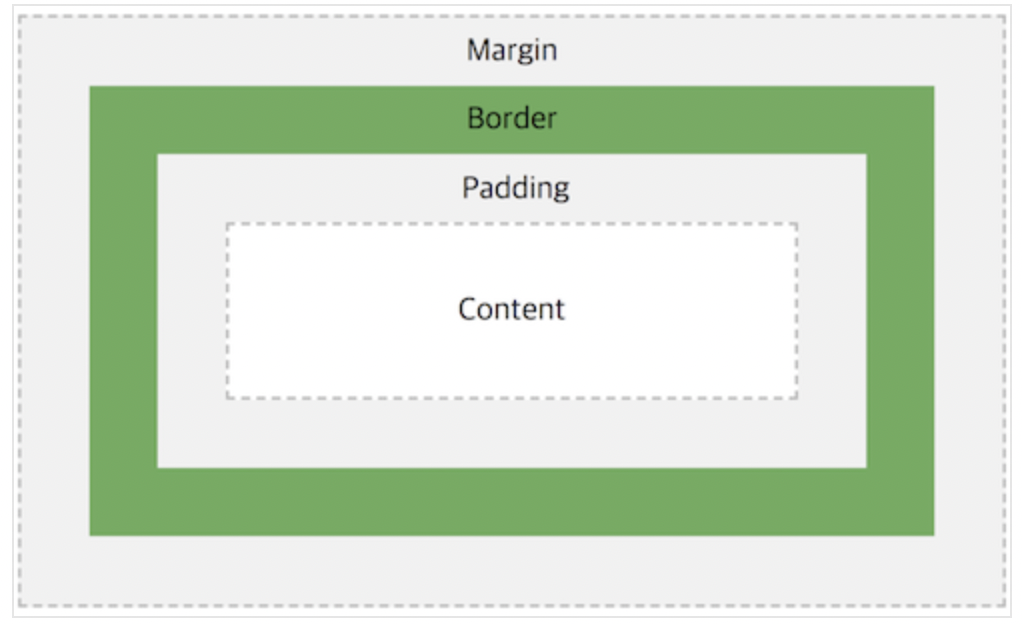
▶️ Boxmodel

Content 영역 : 요소의 실제 내용을 포함하는 영역 따라서 크기는 내용의 너비 및 높이를 나타냄
-----------------------------------------------------------------------------------
Border 영역 : content 영역을 감싸는 테두리 선
boder-with : 기본값 - medium , [top] [right] [bottom] [left];
상하좌우 선의 굵기를 다르게 표현
border-style : 기본값 - none , [top] [right] [bottom] [left]
상하좌우 선의 모양을 다르게 표현
none - 테두리없음, solid - 실선, double - 이중실선, dotted - 점선
border-color : 기본값 - currentColor , [top] [right] [bottom] [left]
상하좌우 선의 색상을 다르게 표현
border 축약 1줄: [-width] [-style] [-color];
-----------------------------------------------------------------------------------
Padding 영역 : content 영역과 테두리 사이의 여백
content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미침
이에 따라 padding을 content의 연장으로 볼 수도 있다.
Padding
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 20px;
}
padding 값을 위, 아래, 좌, 우 지정 가능하며,
padding: 0 10px 20px 30px; // 상 우 하 좌
padding: 0 10px 20px //좌우 상 하
padding: 0 10px // 좌우 상하
padding: 0 // 모두 같은 값 적용
축약해서 사용할 경우, 다음과 같이 표현 가능
-----------------------------------------------------------------------------------
Margin 영역 : border 바깥쪽의 영역
border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역
즉, 주변 요소와의 여백(간격)을 margin을 이용해 지정가능
요소의 바깥 여백
Padding과 달리 auto로 적용 가능. auto로 선언할 경우 브라우저가 여백을 계산하여 적용해줌
수평선(가로축)을 기준으로 정렬을 할 때 자주 사용. 이때 꼭 필요한 것이 width를 갖고있는 요소에 적용할 수 있음.
(width가 없을 경우 기준이 없어서 0px로 잡힘)
margin collapse: 마진 병합
top, bottom이 겹치게 되면(수직으로 중첩된다면) margin 영역에서 더 큰 값으로 적용함
-----------------------------------------------------------------------------------
Margin & Padding
padding은 사람의 지방으로 뼛속까지 뺄 수 없으므로 음수가 안되지만,
margin은 사람과 사람의 간격으로 서로를 겹칠 수 있기에 음수가 가능하다.
%를 넣을 때는 가로축을 기준으로 한다.
-----------------------------------------------------------------------------------
Width
인라인 레벨 요소를 제외한 모든 요소에 적용됨
기본값: 0
속성값:
auto: 브라우저에 의해 자동으로 계산하여 적용(요소의 레벨 기본 특성에 따라 다르게 동작)
length: 고정값으로 지정(ex. px, em ...)
percent: 부모 요소의 width에 상대적인 크기 지정
width는 content 영역의 너비를 제어할 때 사용하는데, 이 때 auto가 아닌 특정한 값을 지정하여 사용하면, box model영역에서 margin영역을 제외한 모든 영역에 대해 영향을 받는다.
%값일때, 부모의 width값에 대해 계산되어지는데 이때 부모의 width는 content영역의 크기를 의미함. 부모의 padding, border까지 더해진 요소의 전체 크기가 아닌, content 영역의 크기가 기준
-----------------------------------------------------------------------------------
Height
기본값: 0
속성값:
auto: 브라우저에 의해 자동으로 계산하여 적용(요소의 레벨 기본 특성에 따라 다르게 동작)
length: 고정값으로 지정(ex. px, em ...)
percent: 부모 요소의 height에 상대적인 크기 지정(단, 부모요소가 명시적으로 height값이 있어야 함)
height는 content 영역의 높이를 제어할 때 사용하는데, 이 때 auto가 아닌 특정한 값을 지정하여 사용하면 width속성과 마찬가지로 box model영역에서 margin영역을 제외한 모든 영역에 대해 영향을 받는다.
width와 달리 부모요소에 명시적인 높이 값을 가지고 있지 않으면 자식의 높이를 %값으로 지정해도 적용되지 않음

Comments