[Github blog] 로고 등록
2022.05.04
Guthub 로고 추가하기
🤡 Favicon 아이콘 만들기
💡 realfavicongenerator 에 접속해서 원하는 사진을 넣도록 한다.
사진을 넣은 다음 다운로드를 받으면 압축폴더를 받을 수 있다.
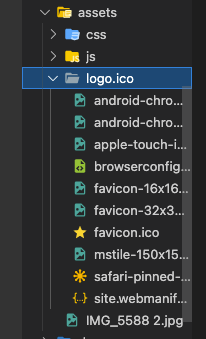
정리한 모든 파일을 📂assets -> 📂logo.ico 라는 폴더를 만들어서 그 안에 넣어준다.

이렇게 하면 1차 Favicon아이콘 만들기는 완료하였다고 볼 수 있다.
🤡 블로그에 로고 적용하기
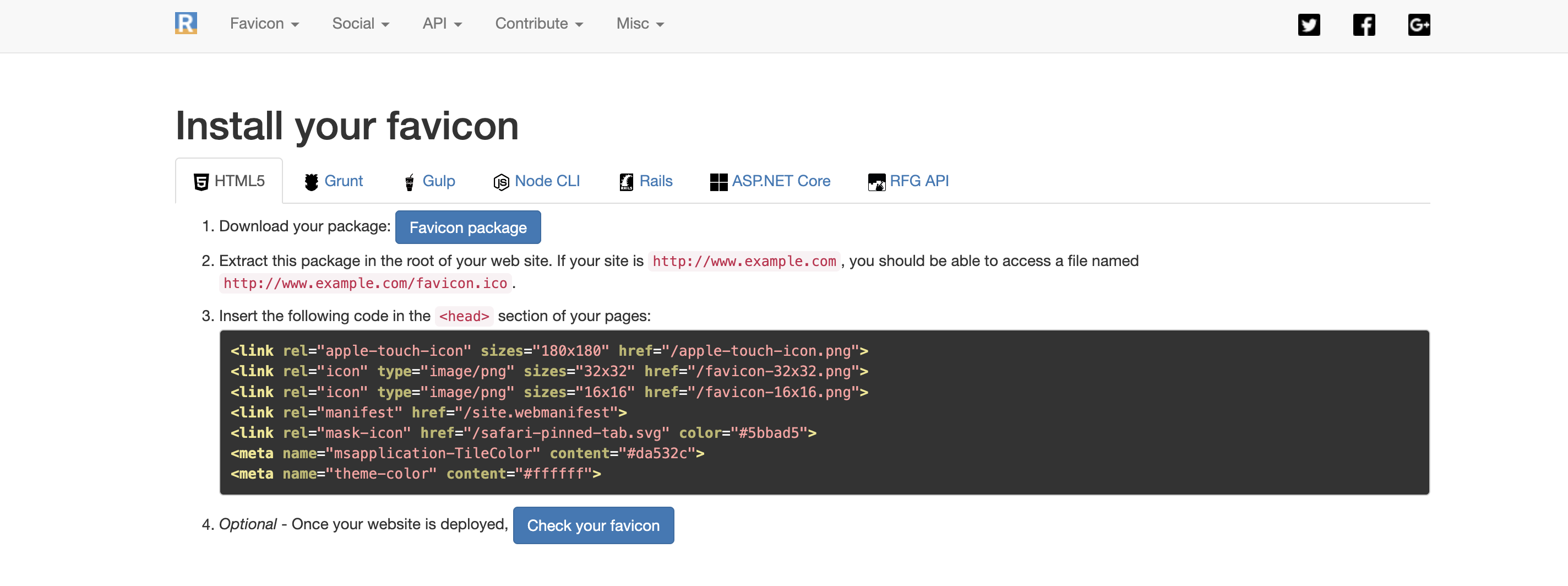
방금 다운받은 페이지 맨 하단에서 Generate your Favicons and HTML code 버튼을 눌러준다.

다음과 같은 코드를 확인할 수 있다. 이 코드를 활용해서 내 블로그에 본격적으로 적용해보자
📜 Custom.html 수정
- 📂github.io > 📂 _includes > 📂 _head > 📜 custom.html
<!-- start custom head snippets -->
<!-- insert favicons. use https://realfavicongenerator.net/ -->
<link rel="apple-touch-icon" sizes="180x180" href="/assets/logo.ico/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/assets/logo.ico/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/assets/logo.ico/favicon-16x16.png">
<link rel="manifest" href="/assets/logo.ico/site.webmanifest">
<link rel="mask-icon" href="/assets/logo.ico/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
<!-- end custom head snippets -->
위와 같이 완성시켜 준다. 여기서 다른 점은 파일 이름 앞에 즉 href= 앞에 /assets/logo.ico 를 추가해주는 것이다.
이를 추가해주면

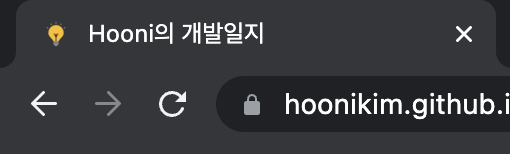
다음과 같이 로고가 추가된 것을 확인할 수 있다.

Comments