[Project] 나만의 아고라스테이츠 만들기 1차
2022.11.14
💡 SOLO Project
▶️ 나만의 아고라스테이츠 만들기
Bare Minimum Requirement
- Discussion 컴포넌트
- 모든 요소에
border-box를 적용합니다. <li>요소의 기본 스타일인 점을 보이지 않게 합니다.- Discussion 컴포넌트 전체의 폭을 540px로 만드세요.
- 모든 요소에
- 왼쪽 아바타
- 아바타 사진을 인스타그램 프로필 사진처럼 동그랗게 표현하세요.
- 아바타 사진의 너비를 48px로 설정하세요.
- 아바타 사진이 Discussion 컴포넌트 높이의 중간에 오도록 정렬합니다.
- 중간 Discussion 콘텐츠
- Discussion 제목과 저자, 생성일간에 간격을 충분히 줍니다.
- 저자, 생성일을 함께 작성하고, 오른쪽 정렬하여 오른쪽에 붙입니다.
- 오른쪽 체크 표시
- 체크 표시가 Discussion 컴포넌트 높이의 중간에 오도록 정렬합니다.
아직 css를 만져서 꾸미지는 못하였지만 Bare Minimum에서 요구하는 것들만 해결했다.
📌 style.css [ 수정 예정 ]
/* TODO: 보기 좋은 나만의 아고라 스테이츠를 위해서 CSS를 수정하세요. */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
line-height: 1;
display: flex;
flex-direction: column;
}
ol,
li {
list-style: none;
}
/* 전체 디스커젼 */
.discussion__container {
display: flex;
width: 540px;
justify-content: space-between;
align-items: center;
background-color: whitesmoke;
}
/* 프로필 사진 */
.discussion__avatar--wrapper {
margin: 1px;
border-radius: 70%;
height: 48px;
width: 48px;
overflow: hidden;
margin-left: 5%;
}
.discussion__avatar--wrapper .discussion__avatar--image {
object-fit: cover;
width: 50px;
height: 50px;
}
.discussion__container > .discussion__content {
display: flex;
flex-direction: column;
width: 480px;
display: block;
}
.discussion__container > .discussion__content > .discussion__information {
text-align: right;
font-size: 0.7rem;
}
.discussion__container > .discussion__content > .discussion__title {
margin: 10px 0 20px 20px;
font-size: 1.1rem;
}
/* 체크박스 */
.discussion__container > .discussion__answered {
width: 30px;
text-align: center;
}
아직 제대로 정리하지 못하고 시간 급급하게 진행해서 깔끔하지도 못하고 정리도 시급하다. [ 내일 수정예정 ]
Bare Minimum Requirement
agoraStatesDiscussions배열의 모든 디스커션을 화면에 렌더링합니다.
Advanced Challenge
- 답변이 있는 경우, 답변도 화면에 렌더링합니다.
📌 script.js
// convertToDiscussion은 아고라 스테이츠 데이터를 DOM으로 바꿔줍니다.
const convertToDiscussion = (obj) => {
const li = document.createElement("li"); // li 요소 생성
li.className = "discussion__container"; // 클래스 이름 지정
const avatarWrapper = document.createElement("div");
avatarWrapper.className = "discussion__avatar--wrapper";
const discussionContent = document.createElement("div");
discussionContent.className = "discussion__content";
const discussionAnswered = document.createElement("div");
discussionAnswered.className = "discussion__answered";
// TODO: 객체 하나에 담긴 정보를 DOM에 적절히 넣어주세요.
// 프로필 사진
const faceimg = document.createElement('img')
faceimg.className = 'discussion__avatar--image'
faceimg.src = obj.avatarUrl
faceimg.alt = 'avatar of' + obj.autor
avatarWrapper.append(faceimg)
// 타이틀 제목
const discussionTitle = document.createElement('h2')
discussionTitle.className = 'discussion__title'
discussionContent.append(discussionTitle)
// 타이틀 링크
const titlelink = document.createElement('a')
titlelink.href = obj.url
titlelink.textContent = obj.title
discussionTitle.append(titlelink)
// 사용자 정보
const information = document.createElement('div')
information.className = 'discussion__information'
information.textContent = `${obj.author} / ${obj.createdAt}`
discussionContent.append(information)
// answer p
const checked = document.createElement('p')
discussionAnswered.append(checked)
li.append(avatarWrapper, discussionContent, discussionAnswered);
return li;
};
듀토리얼을 보고 따라해보고 이해하기 바빴다. 교본에 작성되어 있는 render( )함수를 차근차근 살펴보면서 최대한 내 머리로 이해해보려고 애썼던 것 같다.
data.js 파일 내의 41개 배열 Discussion 정보를 화면에 렌더링하는 방법으로 데이터를 만지는 작업을 처음으로 경험해보았다. DOM을 배우지 않았더라면 하나하나 하드코딩해야 했겠지만 DOM을 활용해서 위와같이 코드를 작성했다.
우선 HTML구조를 하나씩 뜯어보고 각 요소들을 Dom구조로 불러내었다. 코딩을 하면서 최대한 가독성있게 나눠보았고 교본에 이미 정의되어있는 요소들에 append해주었다.
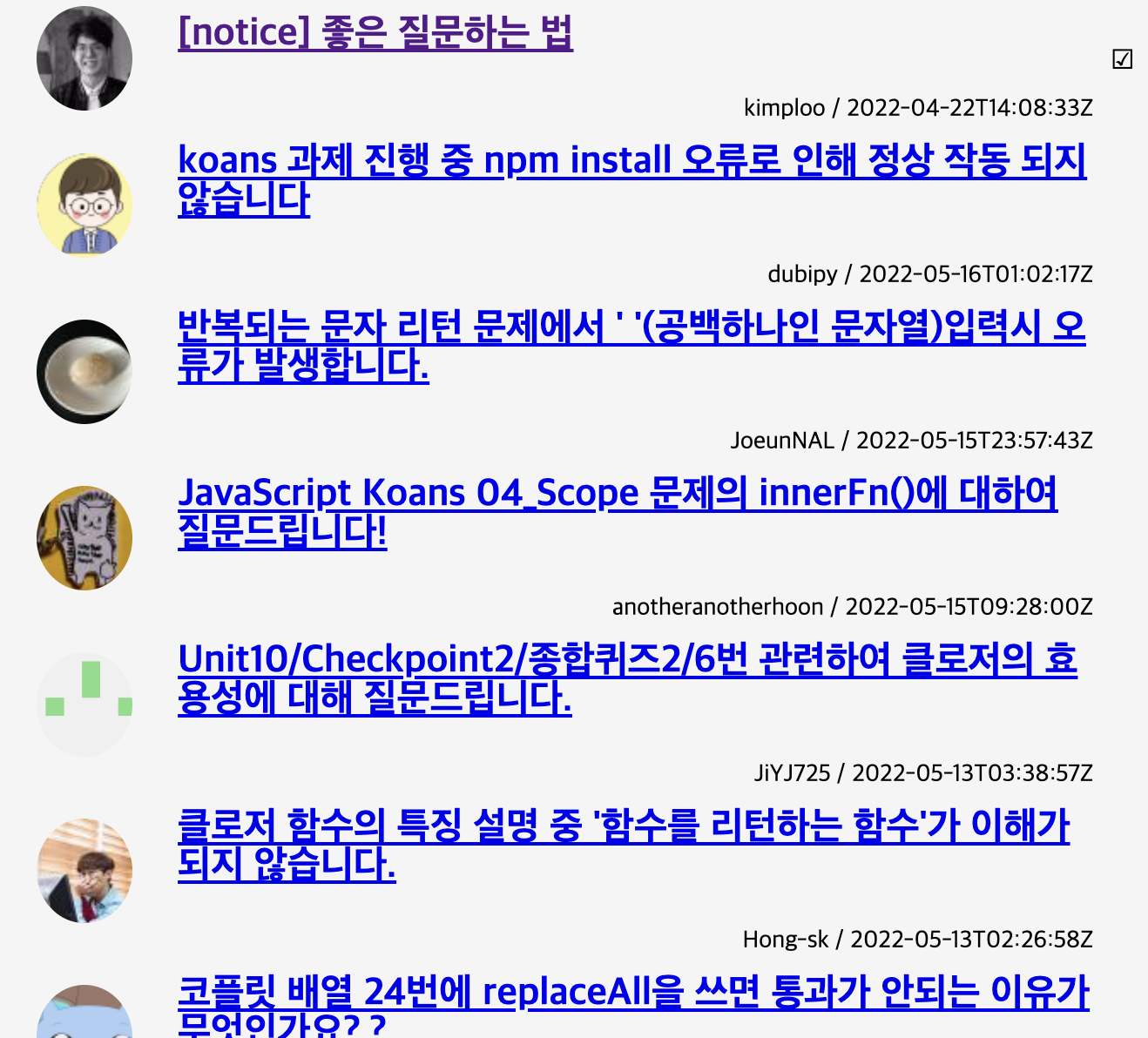
📌 11.14 [ 결과물 ]


Comments